UI Kit を使ってアイテムインベントリを実装
UI 構成

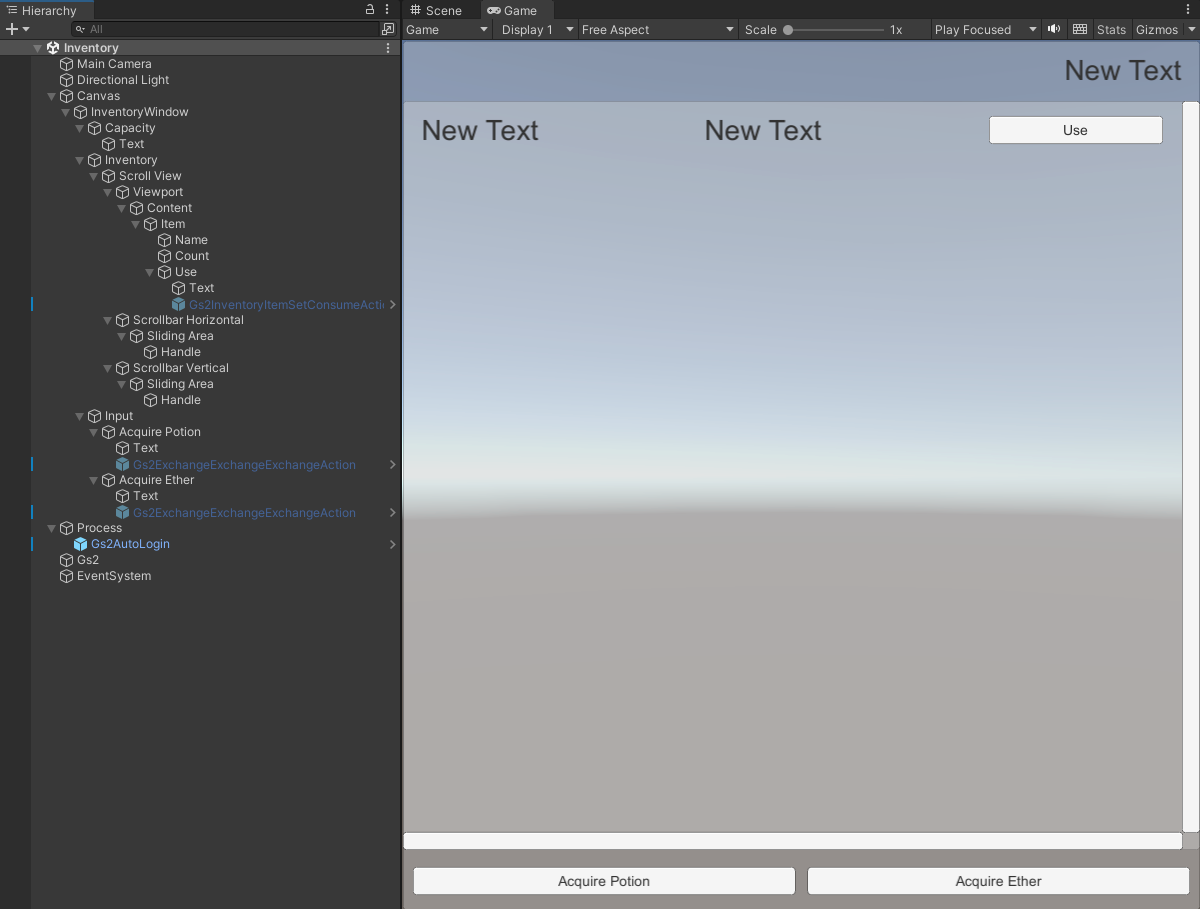
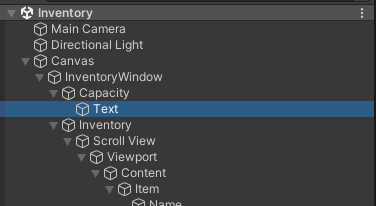
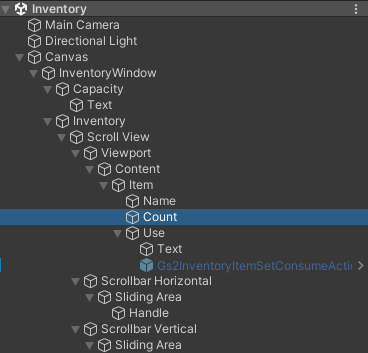
まずシーンの全体像をお見せします。
画面上部にインベントリの容量の使用状況を表示し、中央に所持アイテムの一覧、下部にアイテムを入手するボタンを用意しています。
コンテキスト

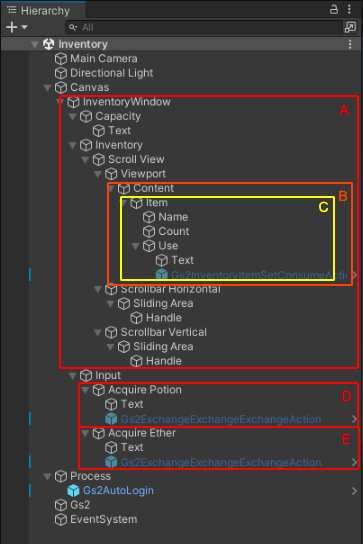
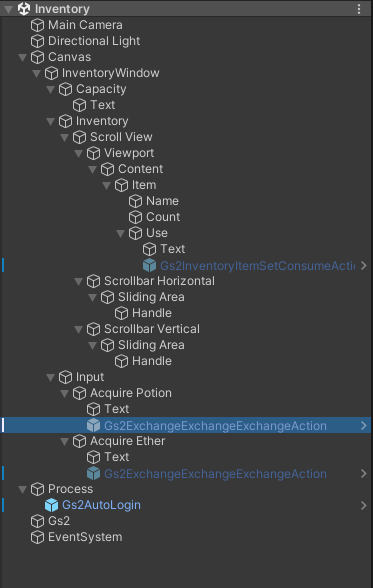
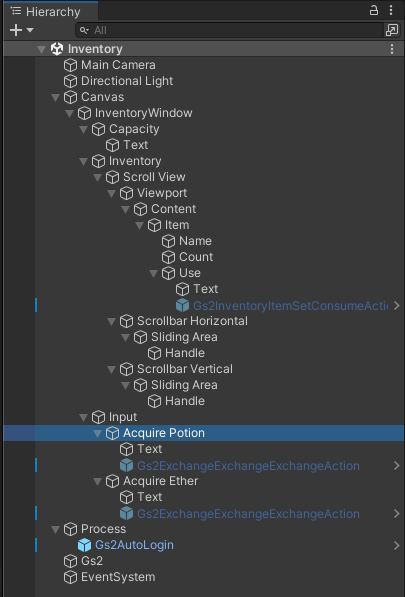
Context の配置について解説します。
A は GS2-Inventory のインベントリコンテキストです。
B は GS2-Inventory のアイテムリストコンテキストです。
C は GS2-Inventory のアイテムコンテキストです。
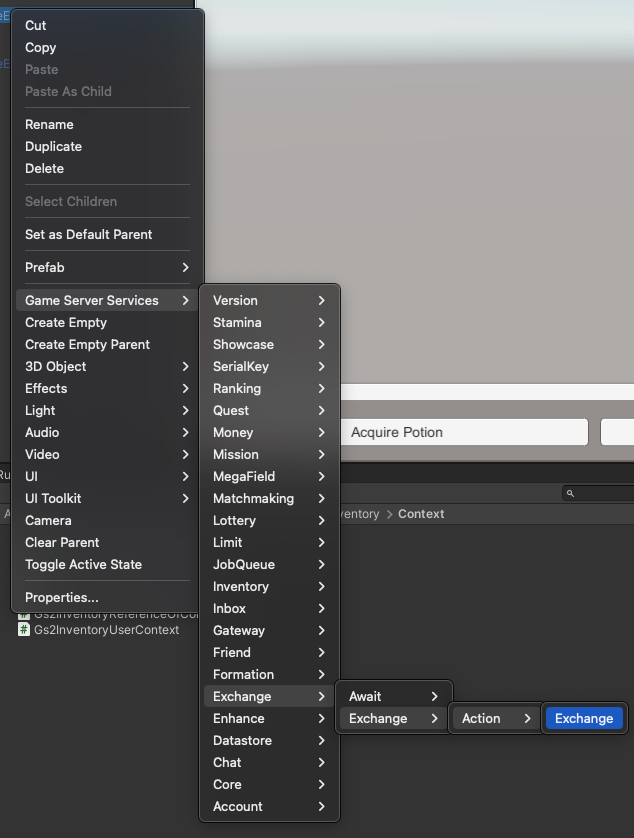
D は GS2-Exchange で 無償で Potion を入手する交換レートコンテキストです。
E は GS2-Exchange で 無償で Ether を入手する交換レートコンテキストです。
実装解説
インベントリの消費容量を表示


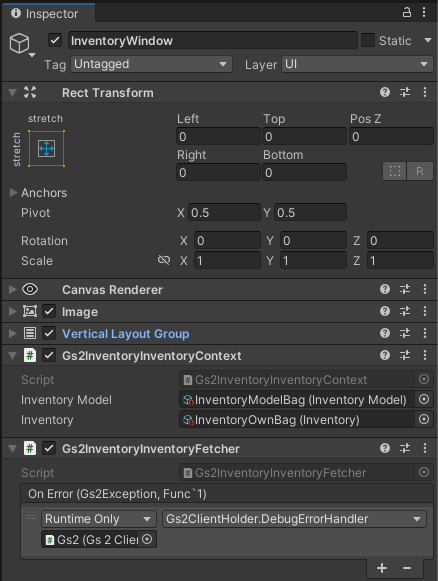
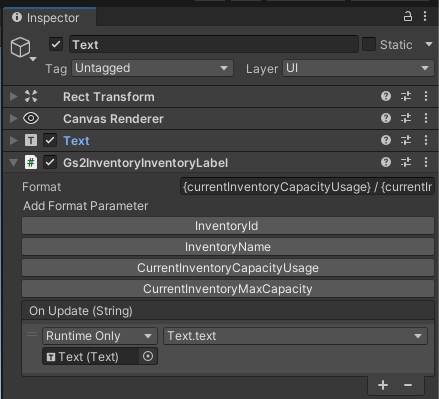
InventoryWindow ノードには GS2-Inventory のインベントリを指定したコンテキストと、Inventory の情報を取得する Fetcher が指定されています。


Text には Gs2InventoryInventoryLabel が設定されており、現在の消費容量 / 最大容量 という文字列をテキストコンポーネントの値に反映しています。
アイテムの一覧を取得


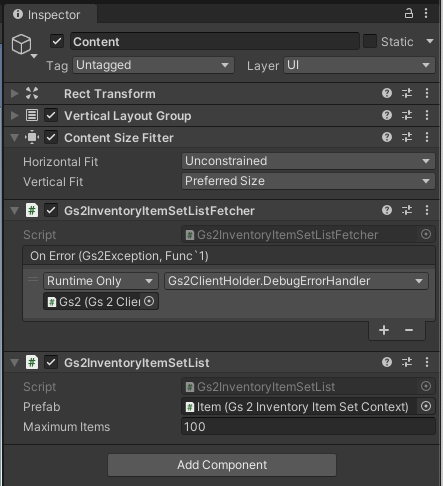
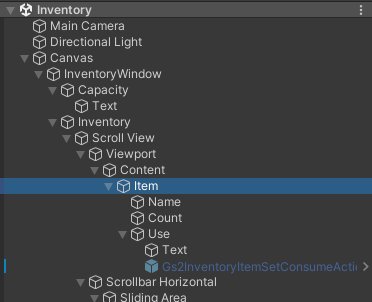
Gs2InventoryOwnItemSetFetcher でインベントリに含まれるアイテムの一覧を取得しています。
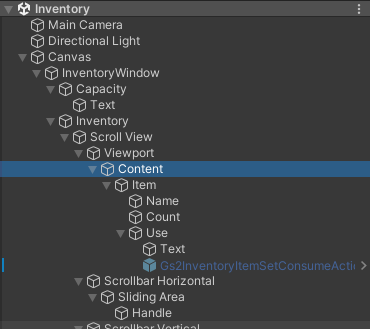
Gs2InventoryOwnItemSetList で 100個 の Item ノードを複製し、 それぞれの Item ノードが持つ Gs2InventoryOwnItemSetContext に所持しているアイテムの情報をコンテキスト情報として設定しています。
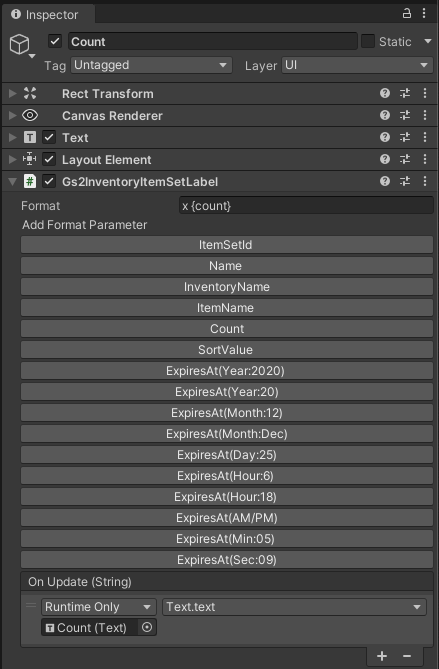
アイテムの表示


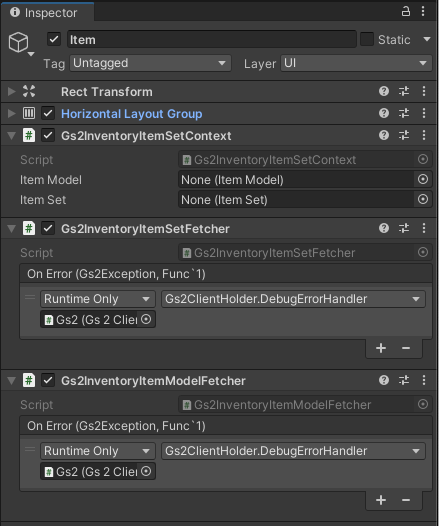
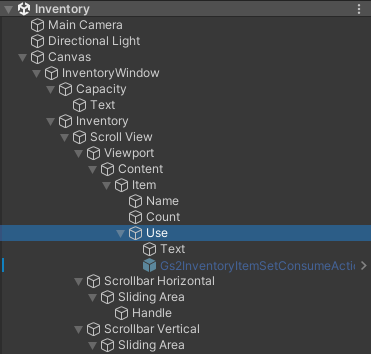
Item ノードは Gs2InventoryOwnItemSetContext を持ちますが、ここに ScriptableObject は設定していません。 なぜなら、Gs2InventoryItemSetList によって値が設定されるためです。
Fetcher でアイテムモデルと、所持情報をそれぞれ取得しています。


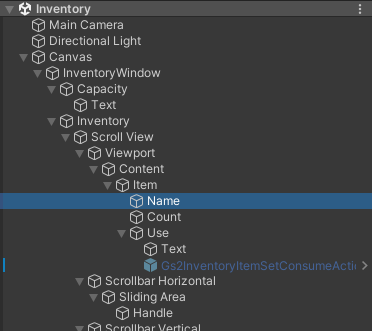
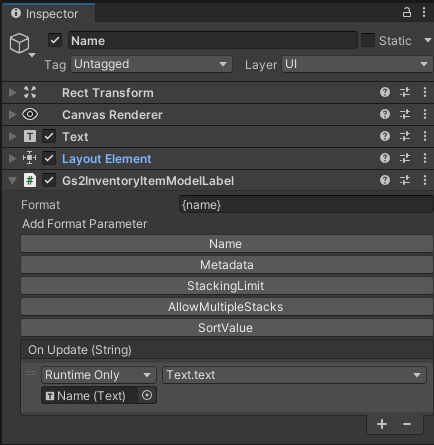
Name では、Gs2InventoryItemModelLabel を使用して、取得したアイテム名をテキストコンポーネントに反映しています。


Count では、Gs2InventoryOwnItemSetLabel を使用して、取得したアイテムの所持数量をテキストコンポーネントに反映しています。



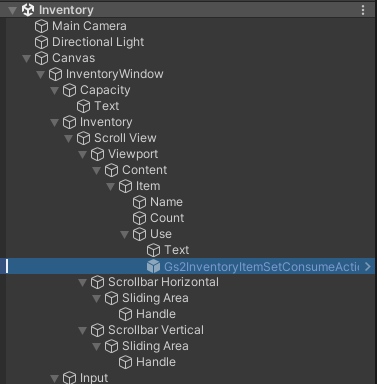
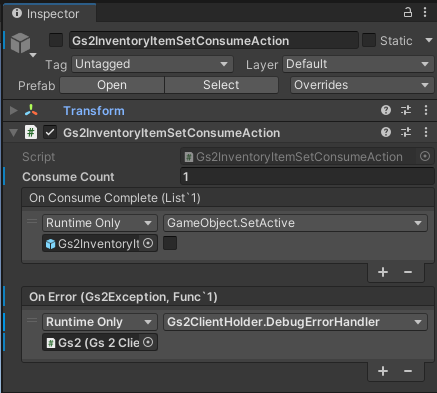
Use ノードの配下には Gs2InventoryItemSetConsumeAction プレハブが配置されており、消費数量を1で指定してあります。
消費されるアイテムの種類はコンテキストによって決定されており、親階層に存在する Item ノードで指定されているアイテムが消費されます。
そして、消費処理が成功した場合、自分自身を無効化するように設定されています。


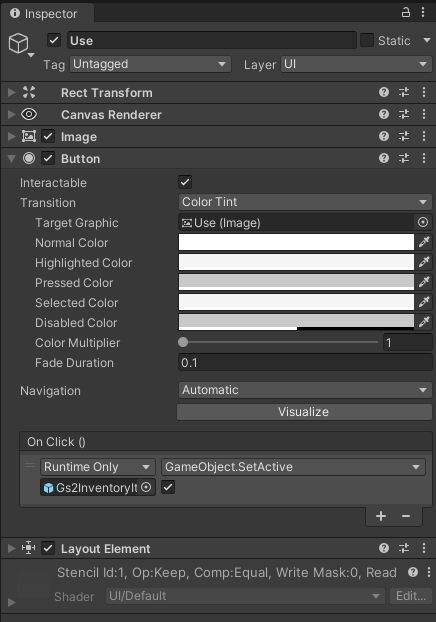
Use ノードにはボタンが配置されており、クリック時に Gs2InventoryItemSetConsumeAction プレハブ を有効化するように設定されています。
これによって、ボタンをクリックするとアイテムが1つ消費される動作となります。
アイテムの入手
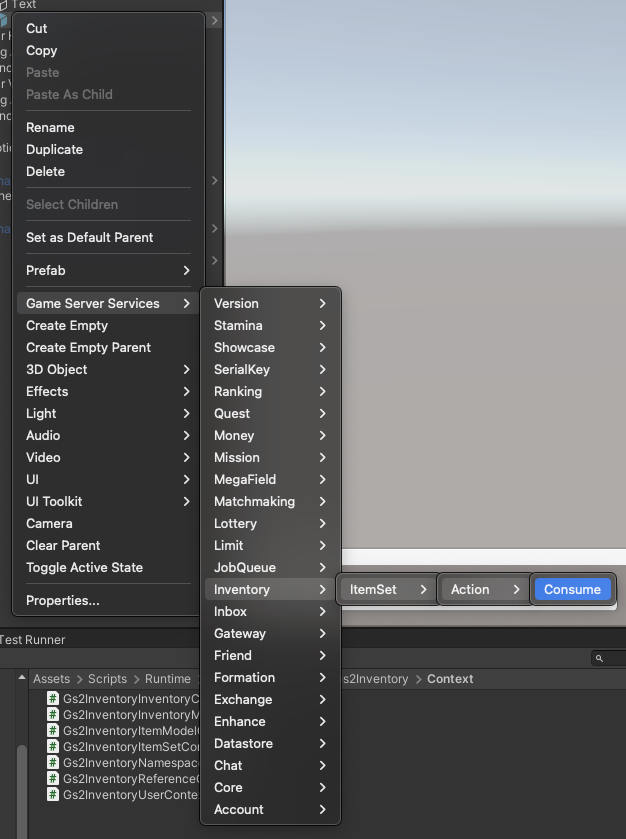
アイテムを入手するAPIはゲーム内から呼び出せないため、今回は GS2-Exchange に無償で各アイテムを入手できる交換レートを用意し、交換を実行することでアイテムを入手できるように設定しています。



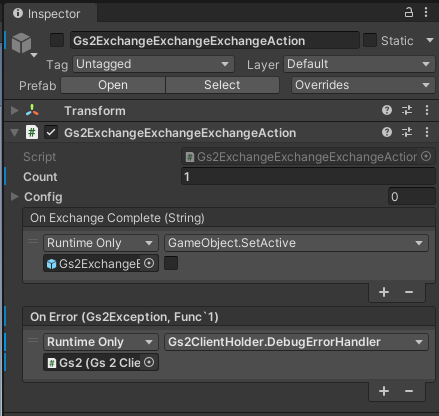
Acquire Potion ノードの配下には Gs2ExchangeExchangeExchangeAction プレハブが配置されており、 交換数量を1で指定してあります。
そして、交換処理が成功した場合、自分自身を無効化するように設定されています。


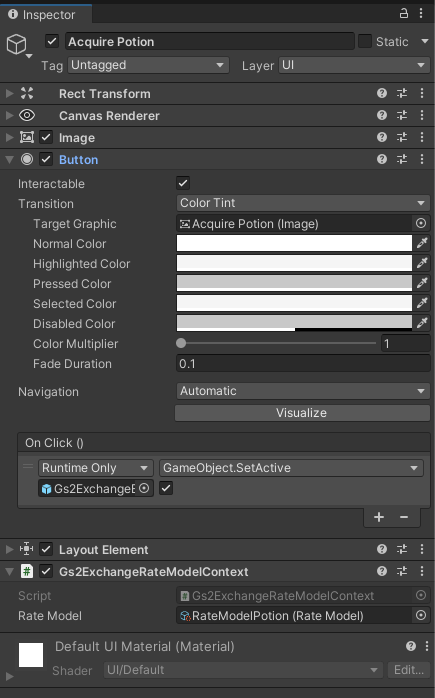
Acquire Potion ノードには交換レートコンテキストが設定されており、交換を実行するレートを指定しています。
ボタンコンポーネントも配置されており、ボタンをクリックすることで Gs2ExchangeExchangeExchangeAction プレハブを有効化しています。
Acquire Ether ノードも類似の設定が行われており、設定されている交換レートが Potion ではなく Ether が手に入る交換レートが設定されています。
動作確認

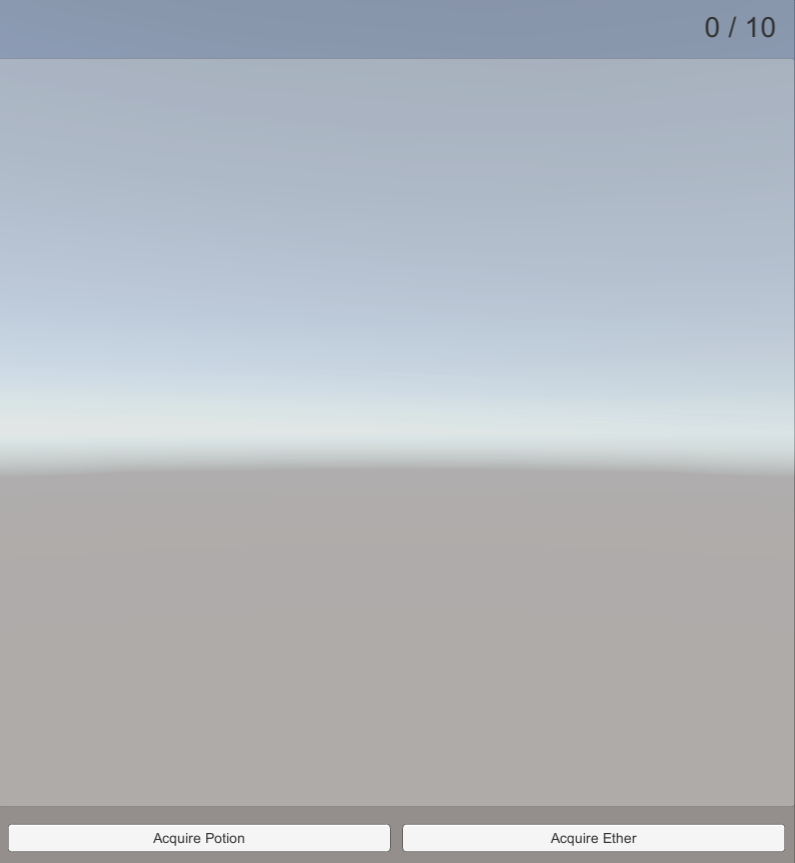
起動すると、最初は何もアイテムを所持していないため空のリストと、インベントリの消費容量が 0/10 という表示がされます。
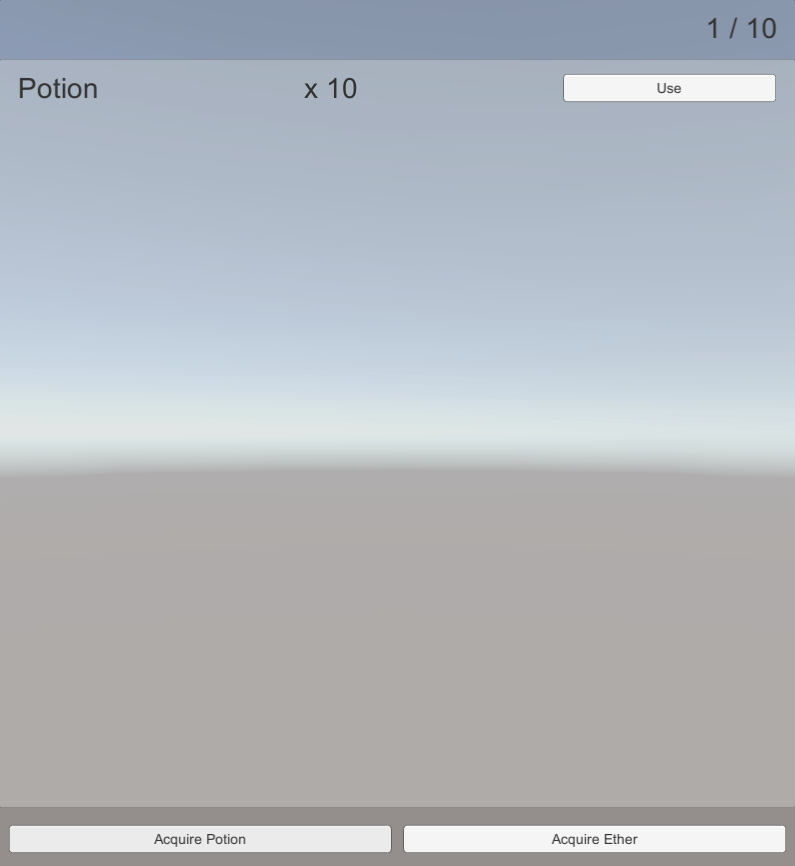
Acquire Potion をクリックしてみます。

1度の交換でポーションを10個入手できる交換レートですので、アイテムの一覧に Potion が 10 個表示されました。
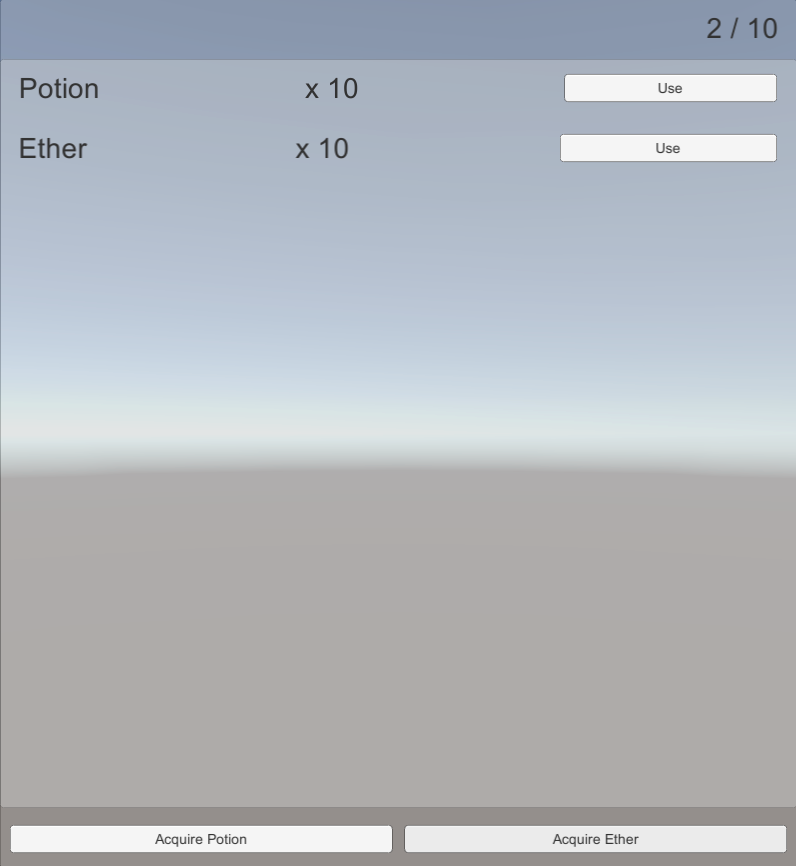
次は、Acquire Ether をクリックしてみます。

2行目が追加され、Ether が増えました。
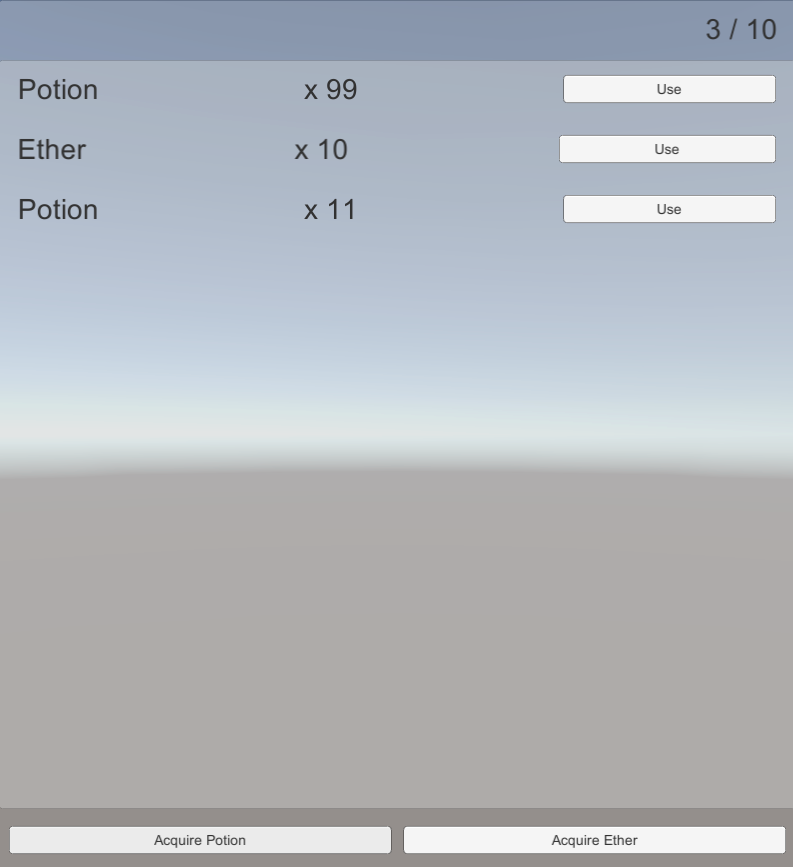
Potion をさらに10回交換してみます。

Potion は 99個 スタックできる設定になっているため、99個のスタックと 11個のスタックに分かれました。
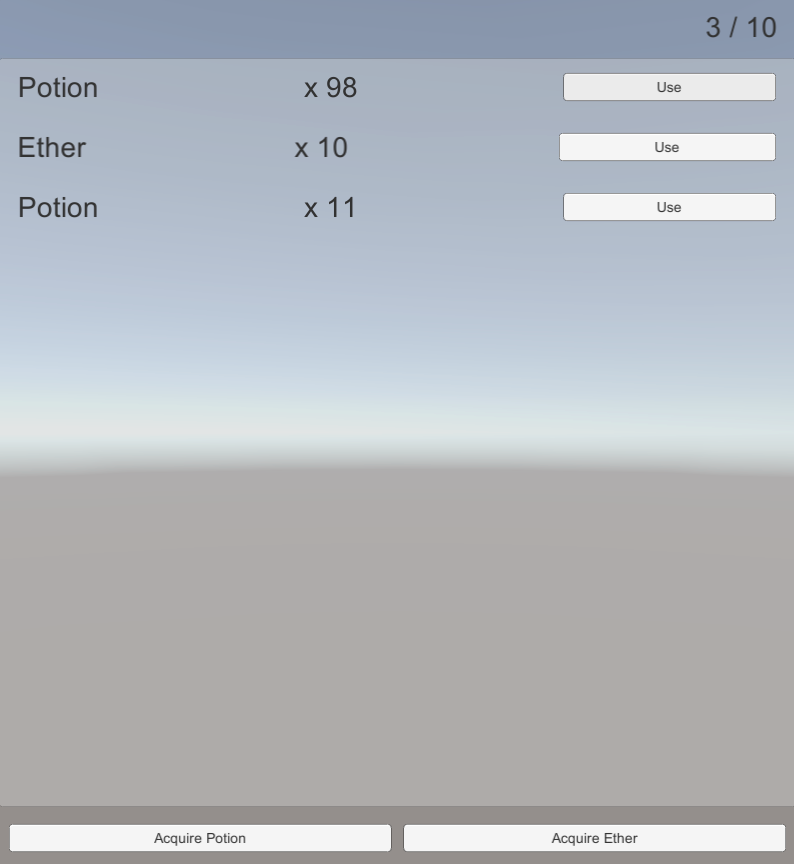
99個 のスタックの Use ボタンをクリックして Potion を消費してみます。

98個 になります。
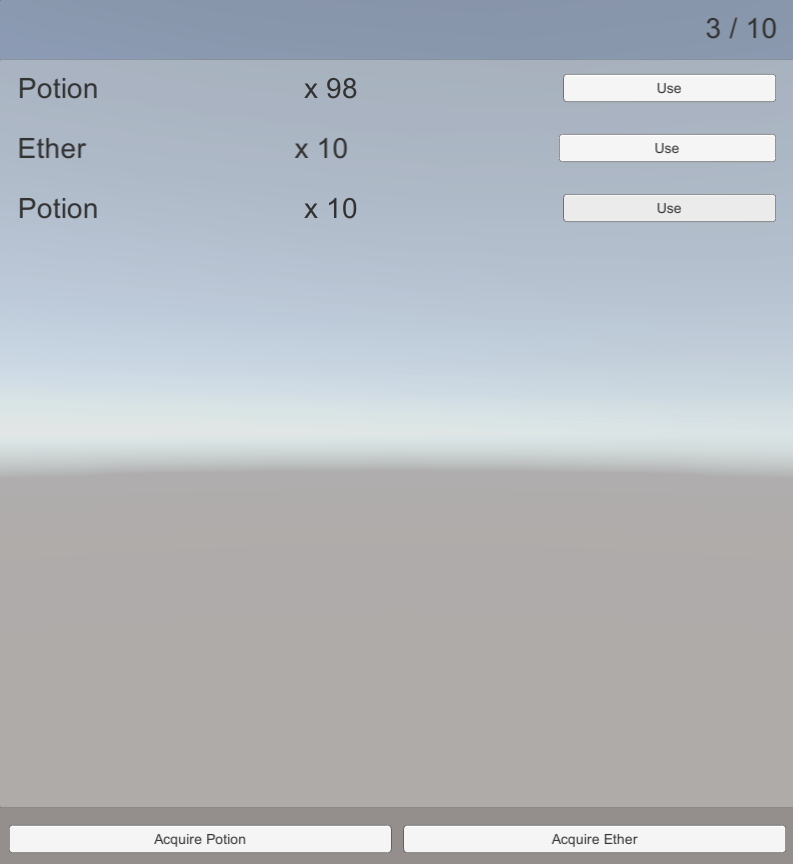
次は、11個 のスタックの Use ボタンをクリックして Potion を消費してみます。

10個 になりました。
最後に
ノーコードでここまで出来るのは少し驚きだったのではないでしょうか? まだまだ UI Kit の解説は続きます。ぜひ続きもご覧ください。