UI Kit を使ってテキストチャットを実装
UI 構成

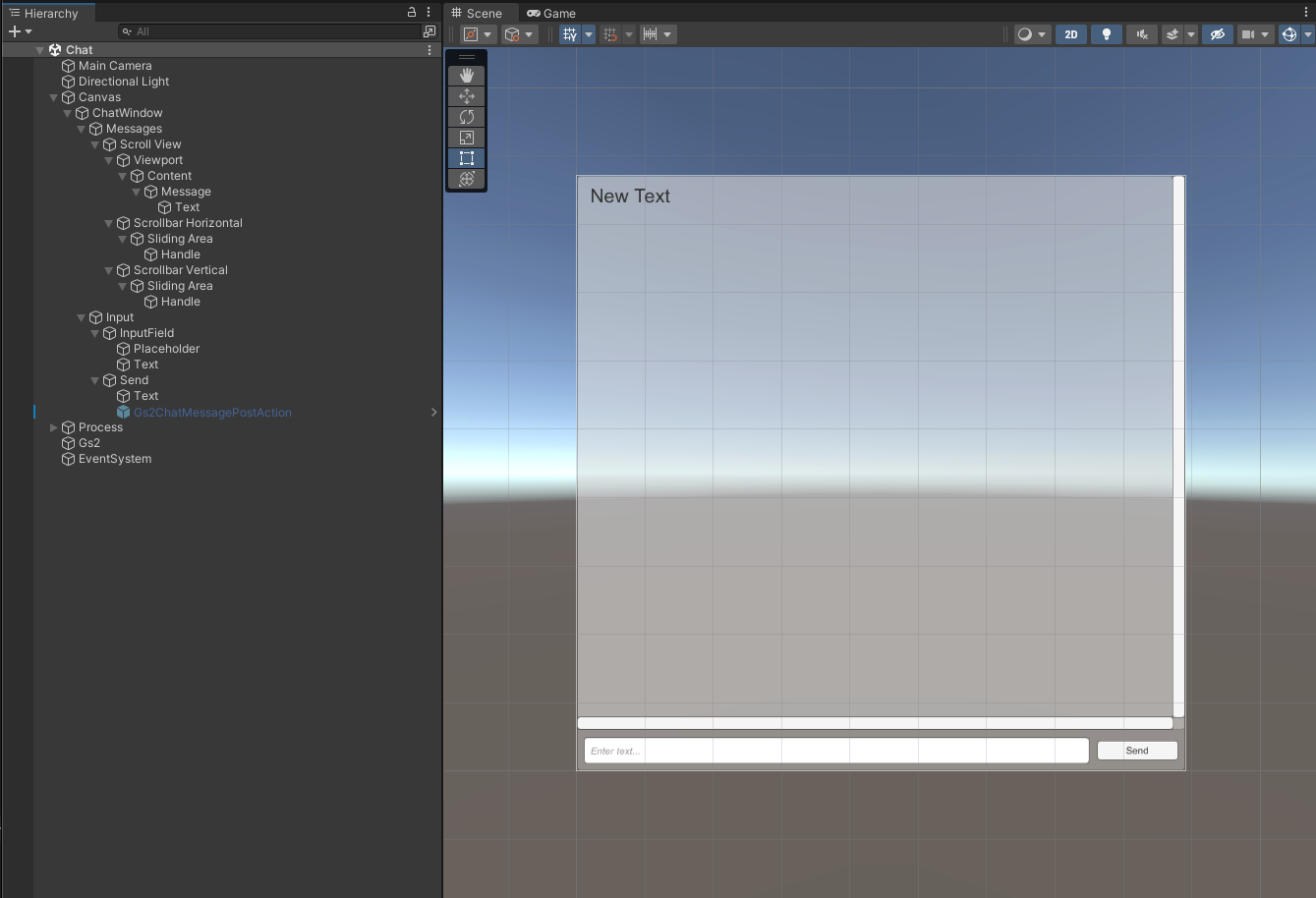
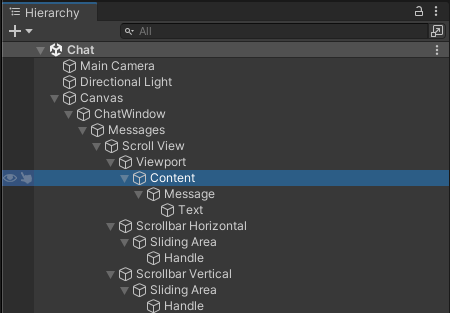
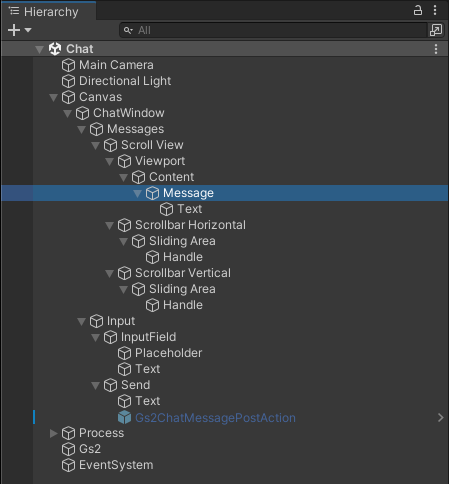
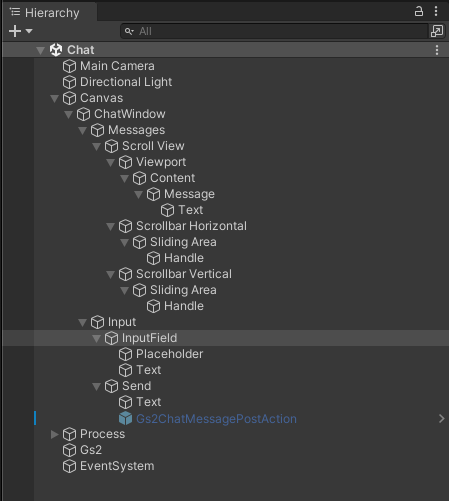
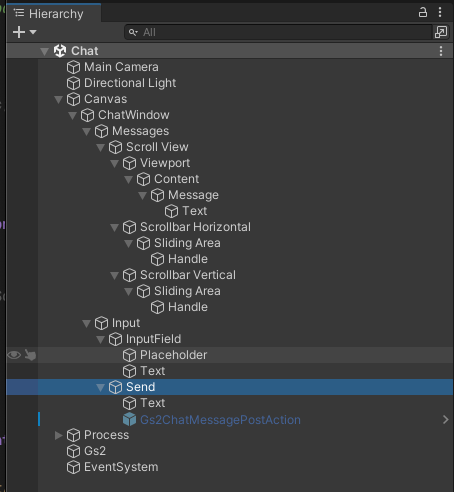
まずシーンの全体像をお見せします。
画面上部にメッセージリスト、下部にテキスト入力フィールドと送信ボタンを配置しています。
コンテキスト

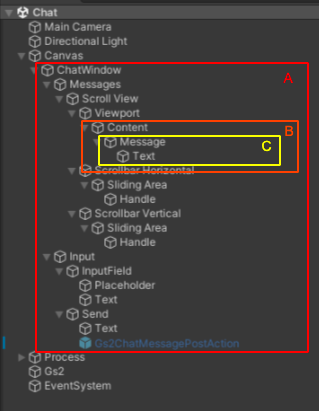
Context の配置について解説します。
A は GS2-Chat のルームコンテキストです。
B は GS2-Chat のメッセージリストコンテキストです。
C は GS2-Chat のメッセージコンテキストです。
実装解説
メッセージ一覧の取得


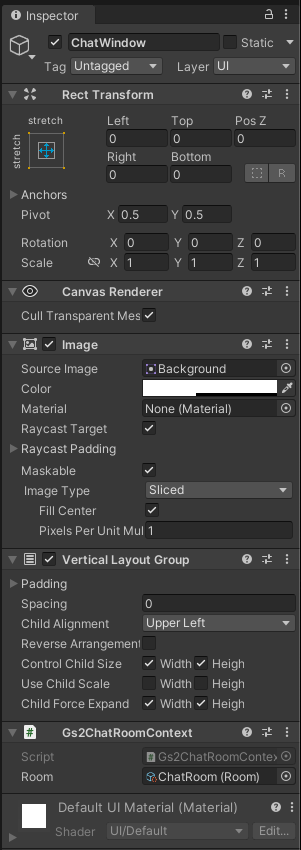
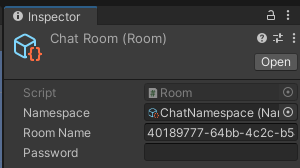
ルームコンテキスト には事前に GS2-Chat で作成しておいたルームの情報を設定しています。


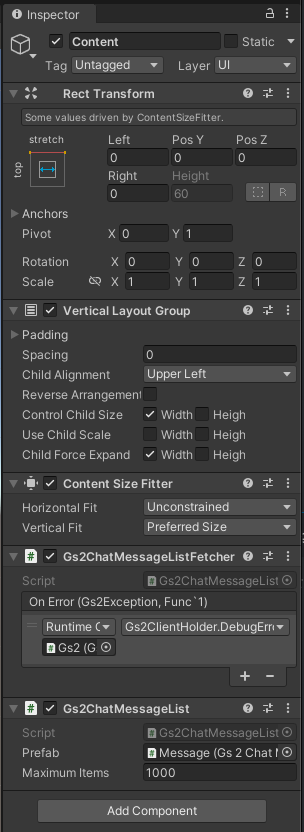
メッセージリストコンテキストには、2つのコンポーネントをつけてあります。
Gs2ChatMessageListFetcher はルームコンテキストで指定されたルーム内のメッセージの一覧を取得します。
Gs2ChatMessageList は Fetcher が取得したデータに基づいて、GameObject を作成します。 Maximum Items はリスト内の要素を生成する最大数です。
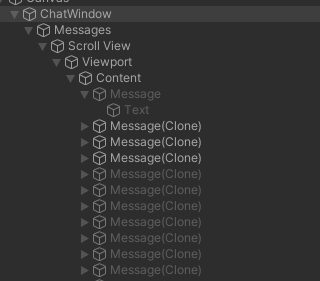
起動時に Maximum Items の数だけ Prefab として指定した GameObject を複製してインスタンス化します。 リストアイテムの増減にあわせてインスタンス化しなおすのはコストが高いため、事前に全ての GameObject をインスタンス化し、不要なものは非表示にします。

大量にインスタンス化された Message ノード。
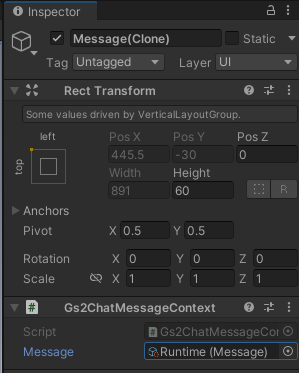
Prefab には メッセージコンテキスト を持つ GameObject を指定することができ、表示する際にはかならず Fetcher から取得したメッセージのうち1つが設定されます。


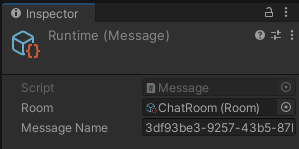
インスタンス化した Message に割り当てられた メッセージコンテキスト の状態。
メッセージの表示


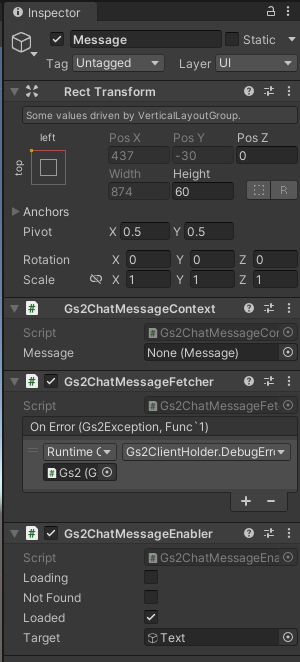
メッセージコンテキストには3つのコンポーネントを付けています。
Gs2ChatMessageContext には Message を指定していません。これは Gs2ChatMessageList によって値が設定されることを想定しているためです。
Gs2ChatMessageFetcher は Gs2ChatMessageContext に指定されたメッセージの情報を取得し、保持します。
Gs2ChatMessageEnabler は Gs2ChatMessageFetcher が値の取得を完了したら Text ノードを有効化するように設定しています。

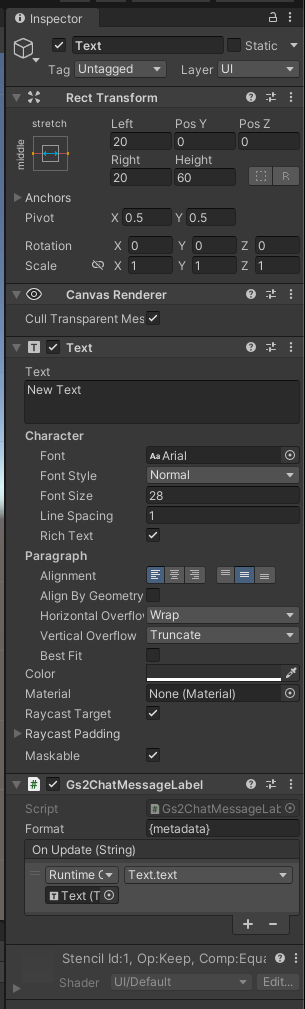
Text には Gs2ChatMessageLabel を指定し、Message の metadata の内容をテキストに反映するように設定しています。
メッセージを投稿
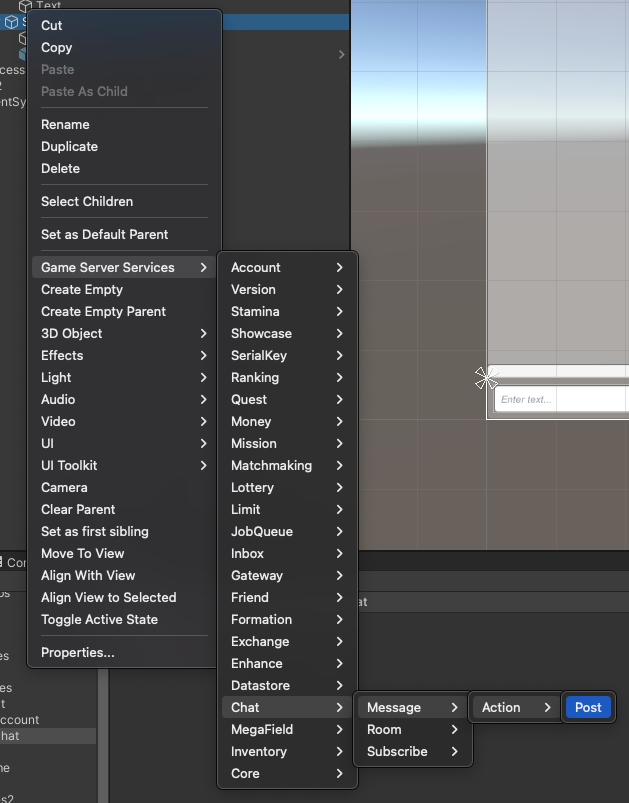
メッセージの投稿を行うには GS2-Chat の Post API を呼び出す必要があります。

UI Kit には、Post を実行するための Prefab である Gs2ChatMessagePostAction が用意されています。 この Prefab は有効化されるとAPIが呼び出されるため、初期状態で無効化しておきます。

投稿するメッセージには2つのパラメーターを設定できます。
| 名前 | 説明 |
|---|---|
| Category | メッセージの種類 |
| Metadata | メッセージの本文 |
Category には任意の数字を指定でき、「0」はテキストメッセージ「1」はステッカー のようにカテゴライズし、Metadata の読み込み方法を決定する情報とすることができます。 Metadata はメッセージの本文です。
今回のサンプルでは Category は 0 のみを使用し、Metadata には生の文字列を指定することにします。
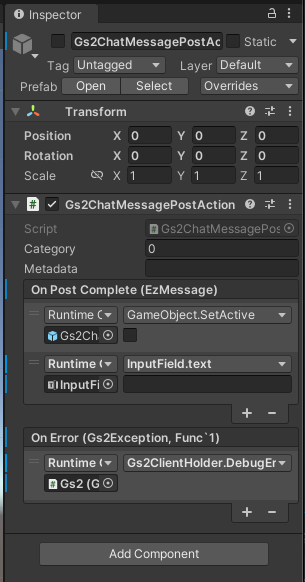
成功時には OnPostComplete が呼び出され、自分自身の GameObject を無効化し、InputField の入力内容を空に初期化しています。


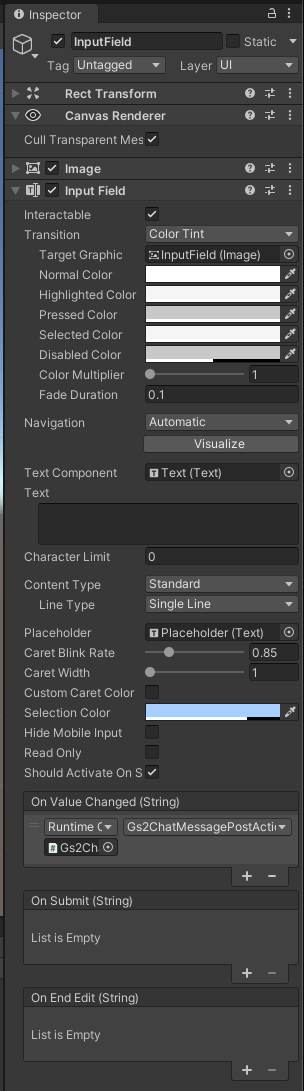
InputField で OnValueChanged で入力フィールドの値の変更をハンドリングして、Gs2ChatMessagePostAction の Metadata に値を設定しています。


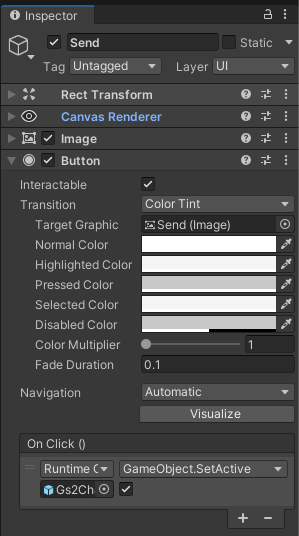
送信ボタンの OnClick イベントで Gs2ChatMessagePostAction Prefab を有効化しています。
動作確認

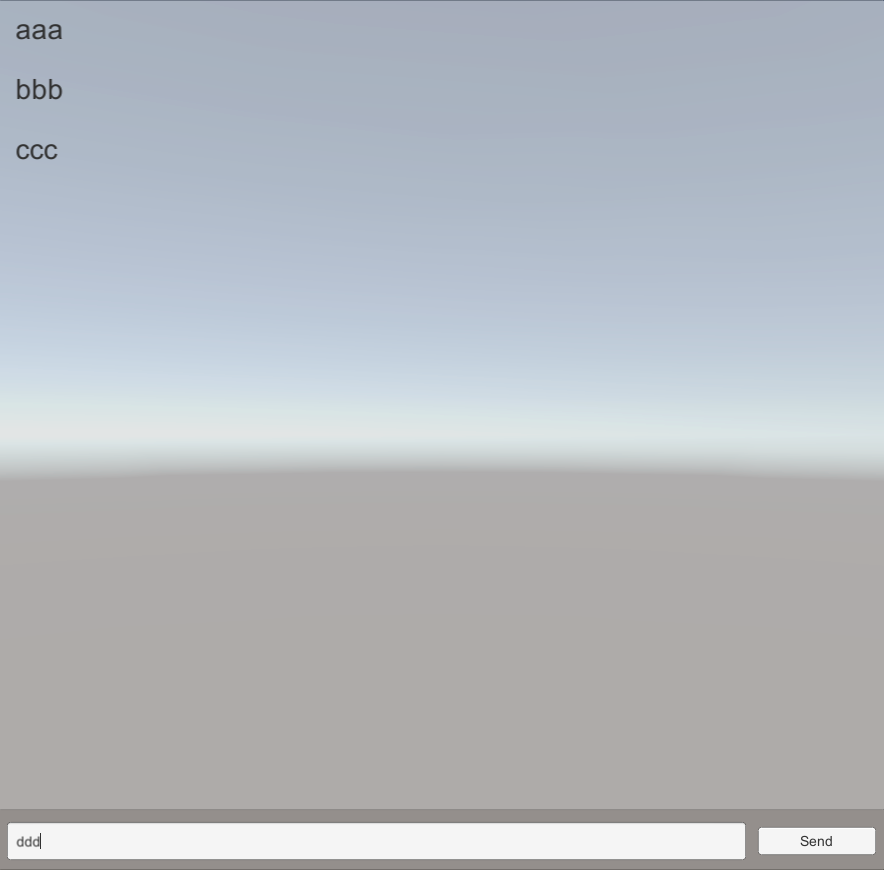
(事前に動作確認したことで3件のメッセージが存在します) ddd と入力し、送信ボタンを押します。

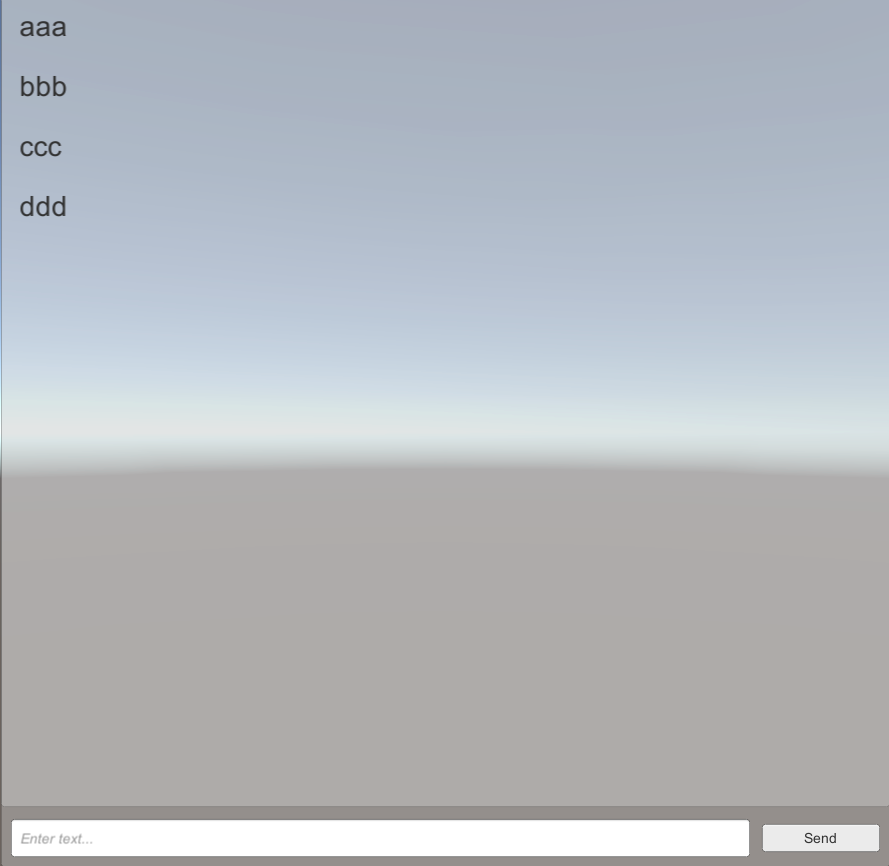
メッセージリストに ddd が追加され、InputField が初期化されます。
最後に
UI Kit の 宣言的プログラミング の面白さが伝わったでしょうか?
メッセージの送信処理をした後、メッセージ一覧を取り直すような処理をわざわざ記述しなくても コンポーネントとして「メッセージ一覧を表示する」「メッセージの metadata の内容をテキストに反映する」という設定をするだけで挙動を制御できます。