GS2 UIKit for Unity の実装サンプル
GS2 UIKit for Unity の実装サンプルの紹介
途中までは一般的なチュートリアルと同じ手順となります。
まずは、環境情報を定義する ScriptableObject を作成します。

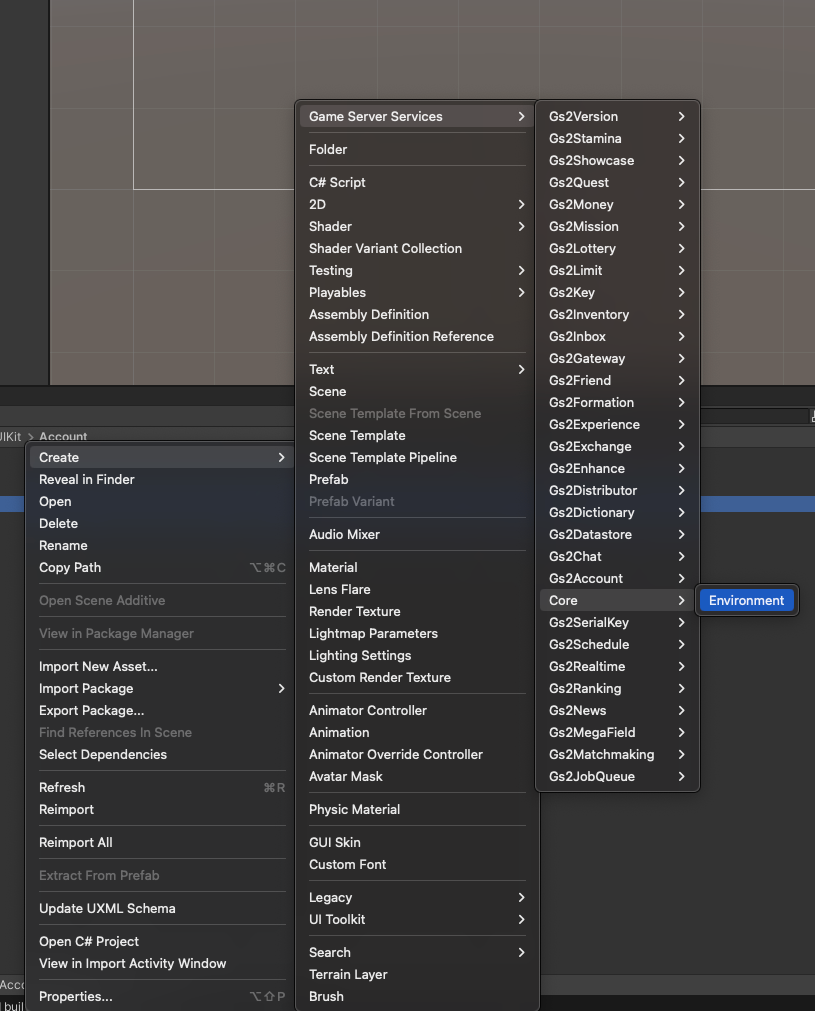
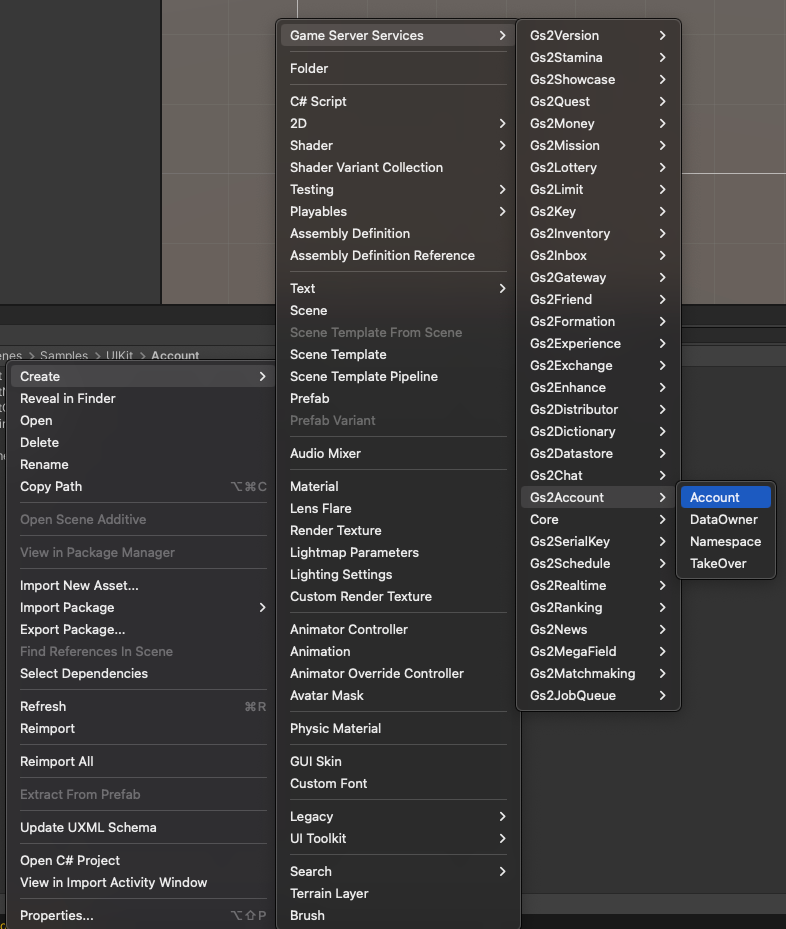
Project でコンテキストメニューを開き Create > Game Server Services > Core > Environment を作成します。

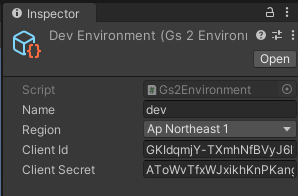
作成した ScriptableObject に クレデンシャル(APIキー)の作成 で作成した clientId / clientSecret を設定します。 Name には環境名を入力します。
次に、GS2 クライアント を保持する GameObject を作成します。

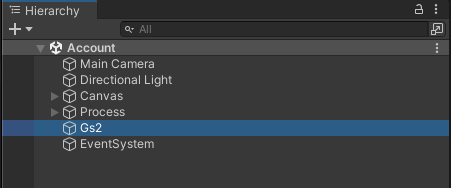
シーン内に適当な GameObject を作成します。今回は「GS2」という名前で用意しました。

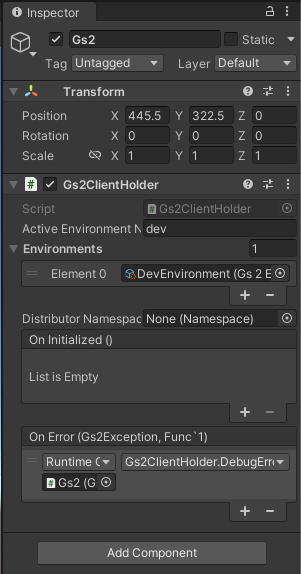
Environments に先程作成した Environment を指定し、現在有効な環境を決めるための Active Environment に環境名を指定します。
環境の切り替えを容易にするためにこのような設定を可能としていますが、製品リリース時には開発環境などの ScriptableObject はビルド成果物に含まれないようにすることをお勧めします。
OnError には初期化に失敗した場合に発生するイベントハンドラを設定できます。 GS2ClientHolder はエラーメッセージをダンプする DebugErrorHandler 関数が用意されています。今回はエラーが発生したことを把握できればいいので、このイベントハンドラを利用します。
これだけの設定で、ゲーム起動時に勝手にSDKの初期化が行われます。
環境を作成したように、GS2で利用可能なリソースを ScriptableObject として宣言する必要があります。
今回は ログイン処理に必要なリソースを準備 で GS2-Account で 「game-0001」 というネームスペースを作成し、 GS2-Key で 「account-encryption-key-namespace」という名前のネームスペースと「account-encryption-key」という名前の暗号鍵を作成しましたので、その設定を反映する必要があります。

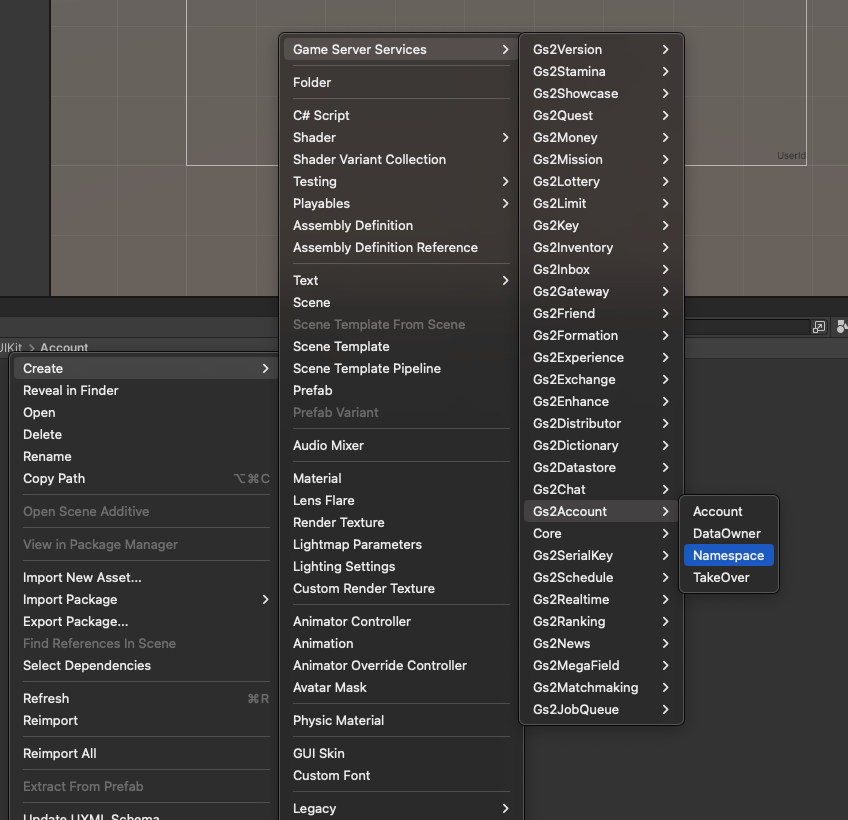
先程と同じように、Project のコンテキストメニューから Create > Game Server Services > Account > Namespace で ScriptableObject を作成します。

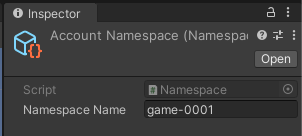
作成した ScriptableObject にネームスペースの名前を入力します。
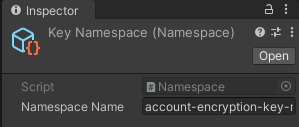
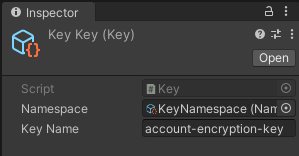
同じように GS2-Key の ScriptableObject も作成します。


実装とは言っても、 シーン内に配置するだけで「アカウントを作成して、ログイン」の処理を実行してくれる Prefab が用意されています。

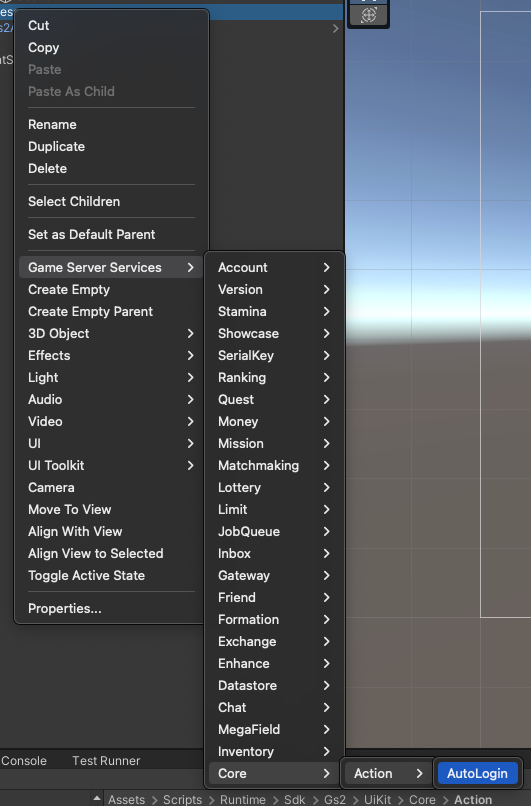
Hierarchy で適当な GameObject を選択した状態でコンテキストメニューを開き、Game Server Services > Core > Action > AutoLogin を選択します。

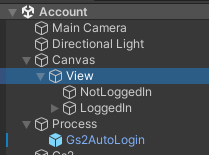
すると、選択しているノードの下に Gs2AutoLogin というプレハブオブジェクトが追加されます。

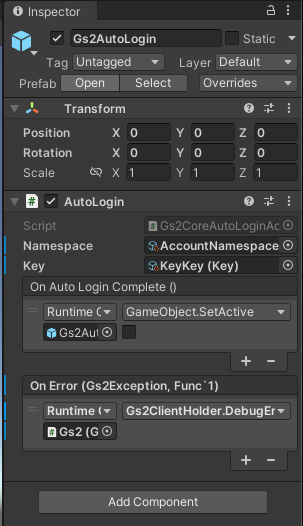
Namespace に GS2-Account のネームスペースの ScriptableObject を、Key に GS2-Key の暗号鍵の ScriptableObject を指定します。
イベントハンドラとして、OnAutoLoginComplete と OnError が用意されています。
成功時には OnAutoLoginComplete が呼び出され、自分自身の GameObject を無効化する処理が動きます。 失敗時には OnError が呼び出され、 GS2ClientHolder の DebugErrorHandler を呼び出すように設定しています。
ここからが UIKit の本領発揮です。 ログイン状況を画面に表示してみましょう。

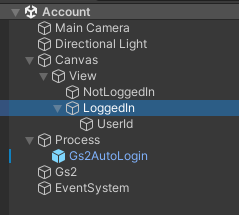
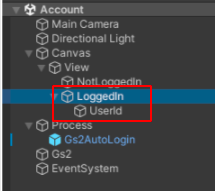
Canvas の配下に View という階層を用意し、その下に NotLoggedIn / LoggedIn というテキストを配置しています。

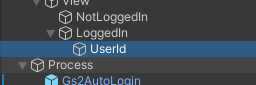
このように画面中央に2つのテキストが重なって表示されている状態です。
これから、ログイン状態にあわせて表示するテキストを切り替えるようにします。
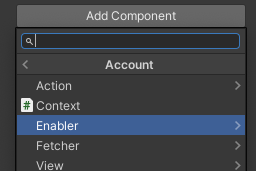
UI Kit には状態に合わせて特定のノードを有効化したり、無効化したりできる Enabler というコンポーネントが存在します。

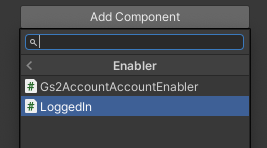
View ノードを選択し、コンポーネントを追加します。





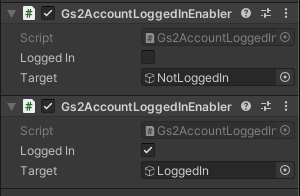
コンポーネントには、表示条件と制御対象を設定できます。
Logged In にチェックが入っていない状態 = ログインしていない 時に 制御対象 を表示する ということになります。

コンポーネントを2つ登録し、それぞれログイン状態・未ログイン状態でどのノードを有効化したいかを設定します。
実行してみましょう。

一瞬上記のような表示がされ、すぐに以下の表示に切り替わります。

つまり、AutoLogin プレハブがログイン処理を行い、その結果ログイン状態が変化してUIの表示も勝手に切り替わったことになります。
先程は Enabler を使ってみましたが、次は Context と Fetcher と Label を使用してみましょう。

まずは UI を用意します。LoggedIn の配下に UserId という名前のテキストノードを作成します。 現在ログイン中のプレイヤーのユーザーIDをこのテキストに反映するようにしてみましょう。

LoggedIn ノードを選択します。

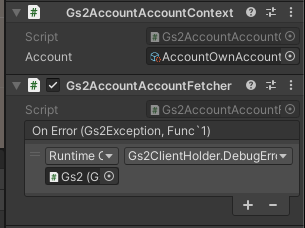
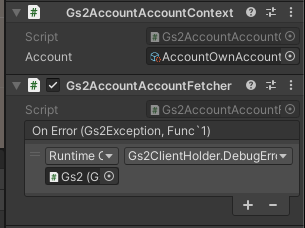
Gs2AccountOwnAccountContext と Gs2AccountOwnAccountFetcher コンポーネントを追加します。
Gs2AccountOwnAccountContext には表示したいアカウント情報を設定します。

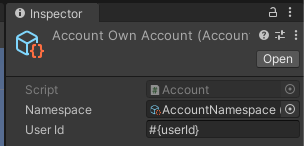
Own Account の ScriptableObject を作成します。

Own Accountは、自分自身のユーザーID等のアカウント情報をコンテキストとして扱うための ScriptableObject です。

この ScriptableObject を Gs2AccountOwnAccountContext に指定することで LoggedIn ノードの下で Account に関する処理を UIKit を使用して行うと、Context で指定したオブジェクトに関する操作として処理されます。

Gs2AccountOwnAccountContext の下に Gs2AccountOwnAccountFetcher を配置しました。 これによって、Gs2AccountOwnAccountFetcher はログイン中のユーザーに関する情報をサーバーから取得して保持してくれます。

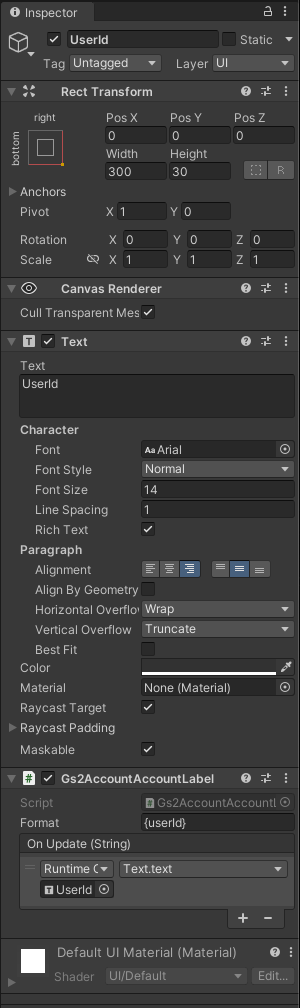
次に UserId ノードに Gs2AccountOwnAccountLabel を追加します。 Format にテキストに反映する文字列の整形方法を指定します。
今回は Fetcher が取得したアカウント情報の中から userId のフィールドを反映したテキストを作成しています。
OnUpdate に整形されたテキストが渡ってきますので、それをテキストコンポーネントに反映しています。
再度実行してみましょう。

ログインが完了すると、右下にユーザーIDが表示されました。
記述したコードが上から下に処理されるようなプログラミングを 手続型プログラミング と呼びます。
一方で、UI Kit のようなプログラミングを 宣言的プログラミング と呼びます。
おそらく奇妙に感じたあなたは、手続型プログラミング を主に行ってきたのだと思います。
手続型プログラミング に慣れ親しんだあなたは「処理の副作用がどのように発生するのか追いづらく、使いにくそう」と感じたかもしれません。
一方で、副作用について考える必要はなく、最終的に自分が各 GameObject にどのように振る舞って欲しいのかを定義することで、処理の順番や誰が実行するのかを意識の外に出せるのが 宣言的プログラミング のメリットです。
手続型プログラミング と 宣言的プログラミング の違いが理解できれば、
UI Kit のような状態に応じて、UIがどのようになって欲しいかを宣言する記述スタイルが Unity と相性がいいことが理解できると思います。
GS2 UIKit for Unity の実装サンプルの紹介
もう少し高度なチュートリアルにも挑戦してみましょう
もう少し高度なチュートリアルにも挑戦してみましょう