Stamina(GS2 UIKit for Unity) のサンプル
スタミナ機能を実装します。
リポジトリ
https://github.com/gs2io/gs2-uikit-for-unity-sample/tree/main/Stamina
GS2-Deploy テンプレート
プロジェクト内容

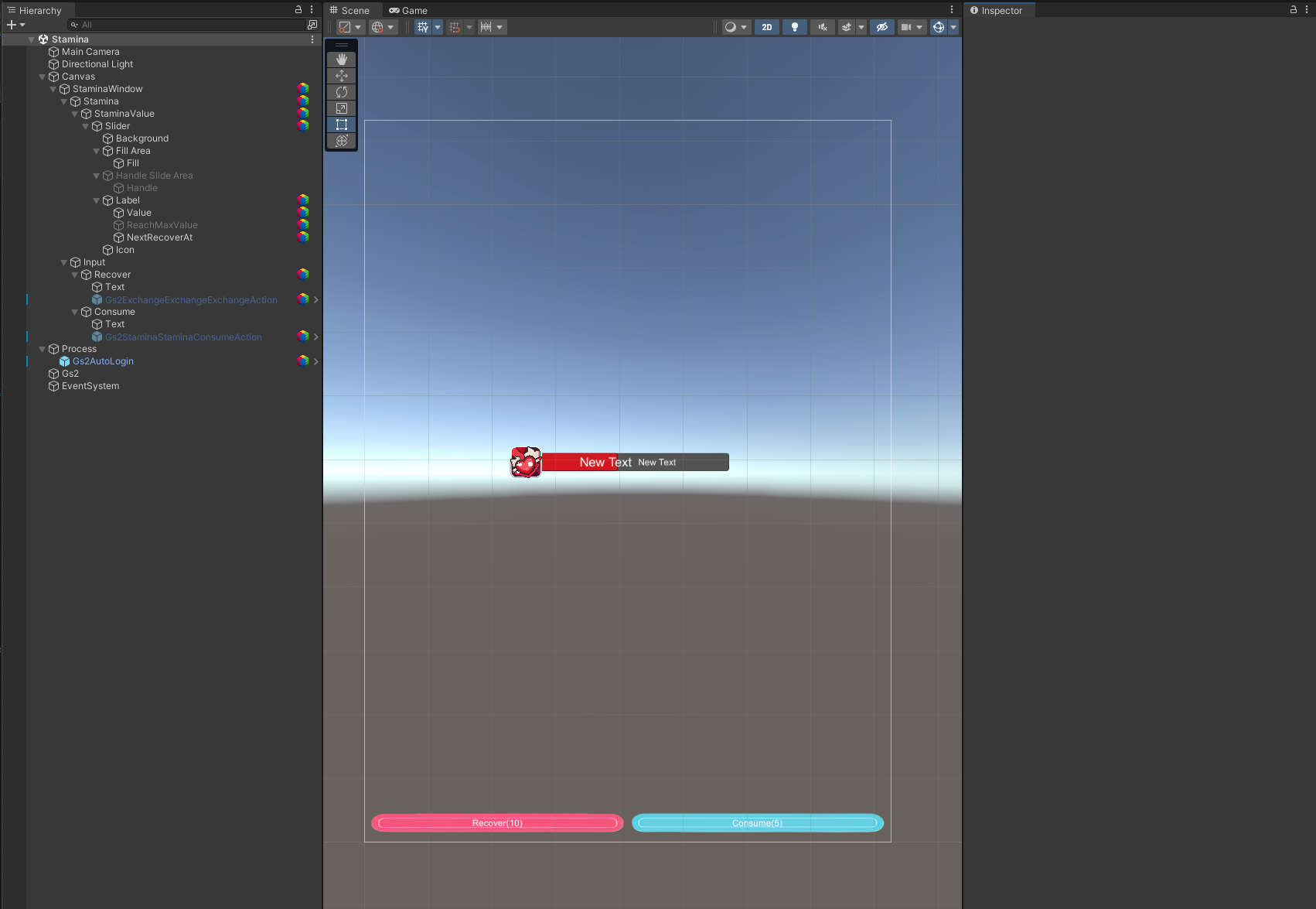
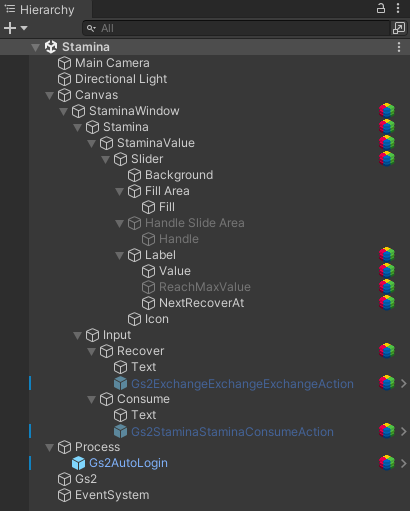
プロジェクトを開くと上記の通りになります。

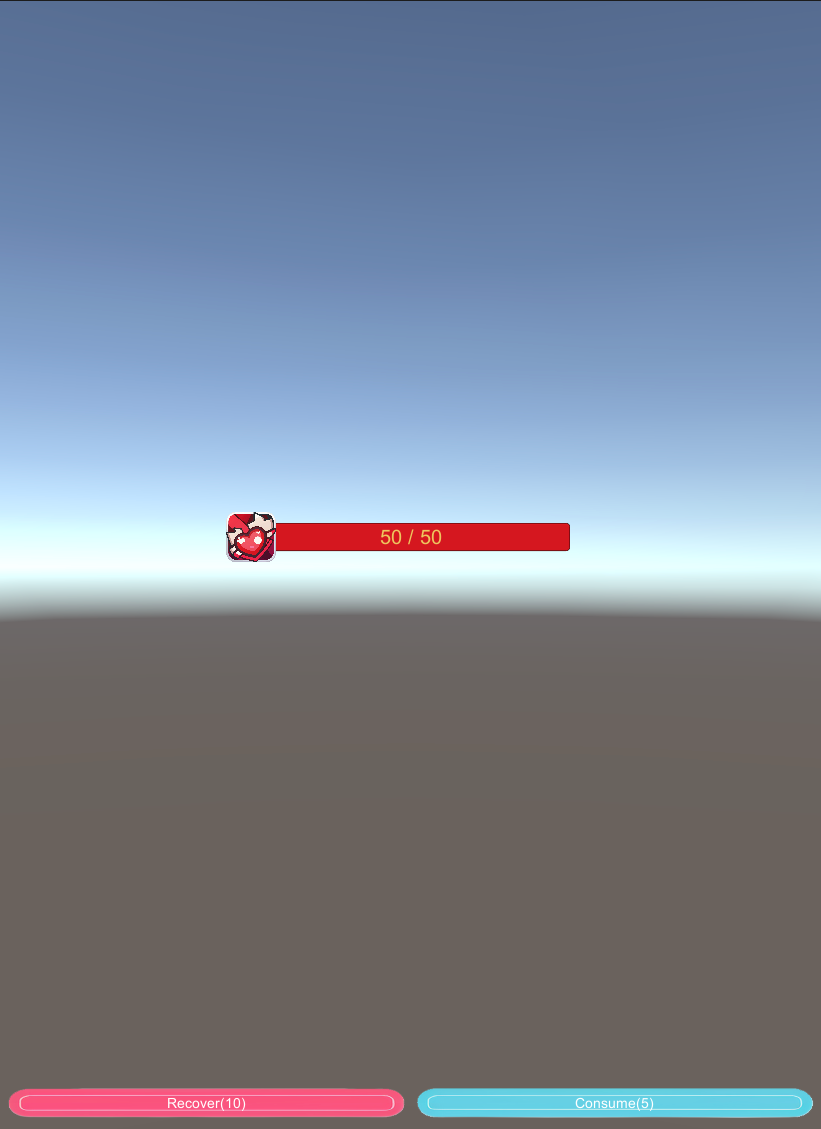
実行するとこのようにスタミナの残量と、スタミナ操作のUIが表示されます。

まずは「Consume(5)」のボタンをクリックします。

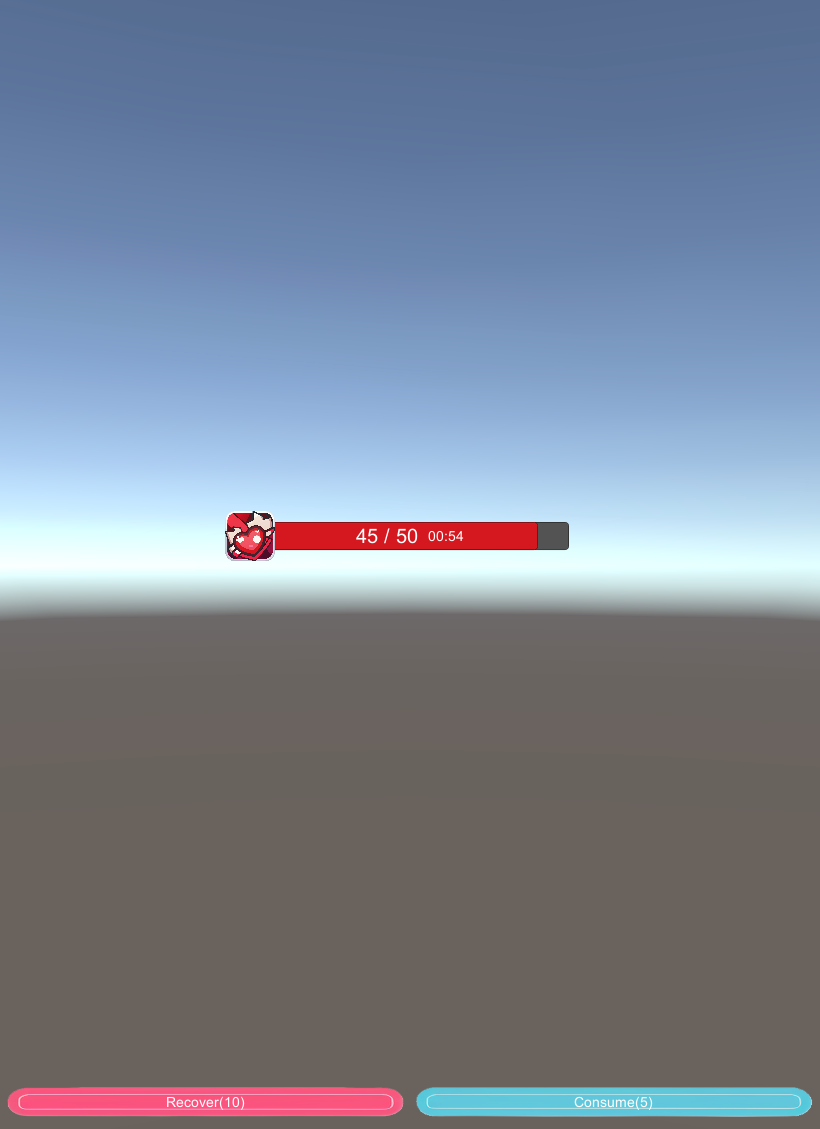
スタミナを消費したことで、残量の表示が「45/50」となり、回復するまでのカウントダウンが表示されます。
次に「Recover(10)」のボタンをクリックします。

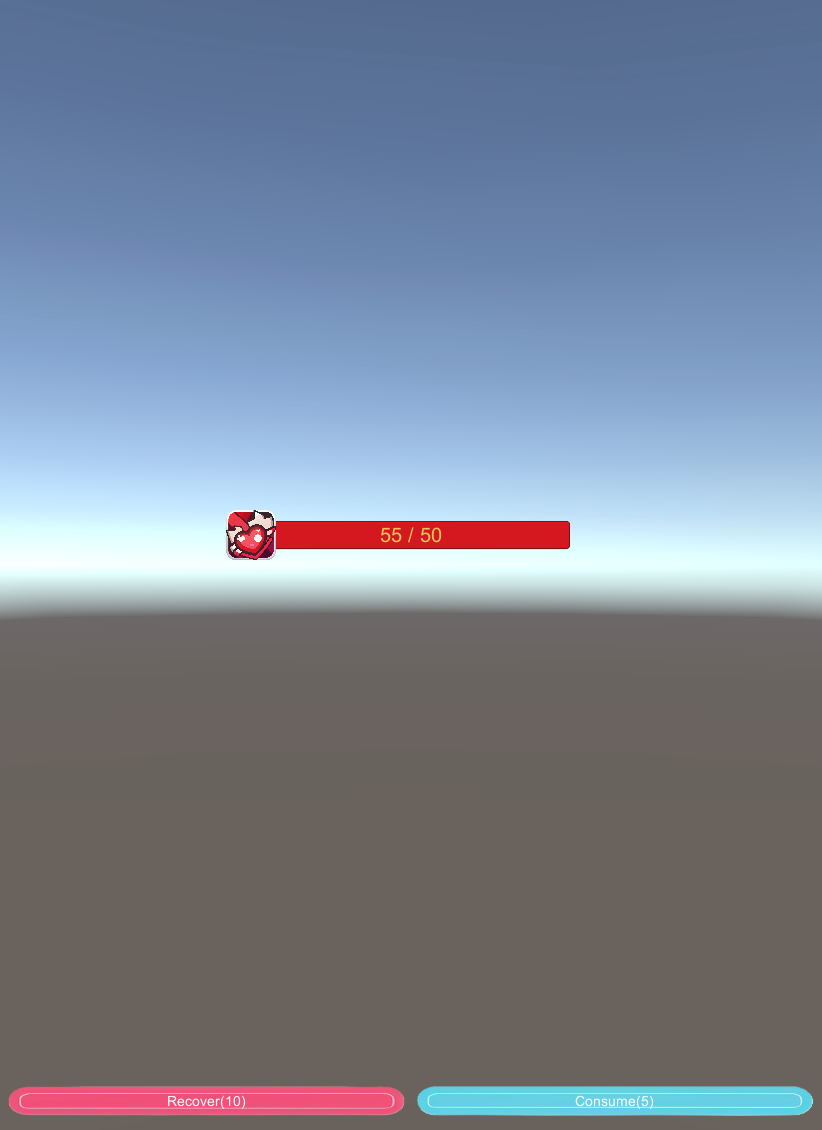
スタミナの残量が「55/50」になります。 最大値を超えた状態になりましたので、再びカウントダウンは表示されなくなります。
プロジェクトの解説

シーンのヒエラルキーに注目してください。
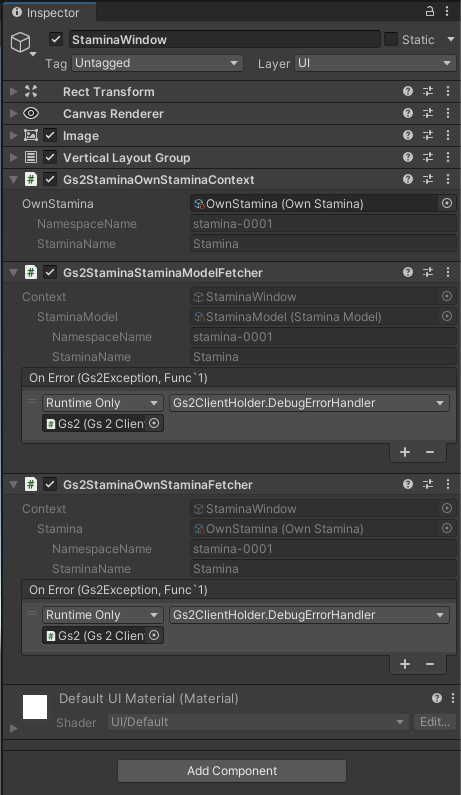
Canvas/StaminaWindow

Gs2StaminaOwnStaminaContext
この GameObject 以下のノードで取り扱う GS2-Stamina のスタミナを指定しています。


今回は、GS2-Stamina の stamina-0001 というネームスペースの Stamina という名前のスタミナを指定しています。
Canvas/StaminaWindow/Stamina
Gs2StaminaStaminaEnabler
スタミナの読み込みが終わったら StaminaValue を有効化します。
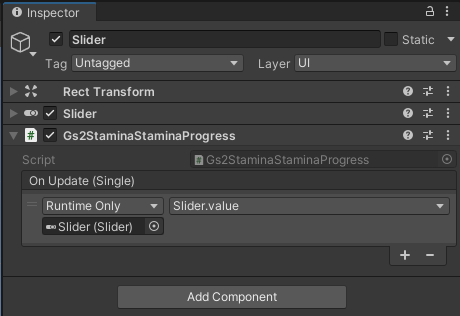
Canvas/StaminaWindow/Stamina/StaminaValue/Slider

Gs2StaminaStaminaProgress
現在のスタミナの値の最大値に対する割合を 0.0〜1.0 で取得します。 最大値を超えた状態では 1.0 に丸められます。
取得した結果は OnUpdate(Single) に渡され、Slider の値に反映しています。
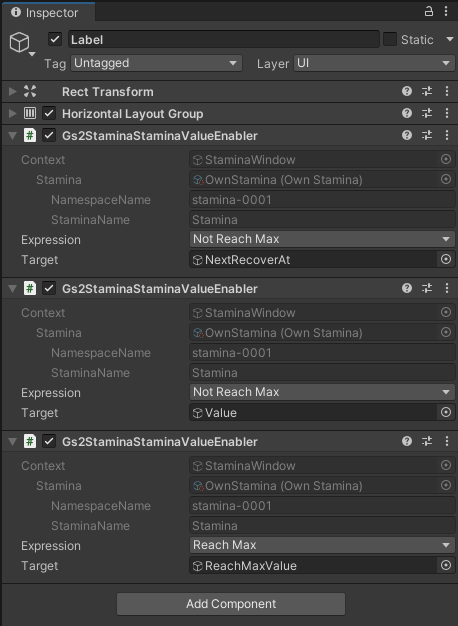
Canvas/StaminaWindow/Stamina/StaminaValue/Slider/Label

Gs2StaminaOwnStaminaValueEnabler
スタミナが最大値に達しているかで GameObject を有効化します。
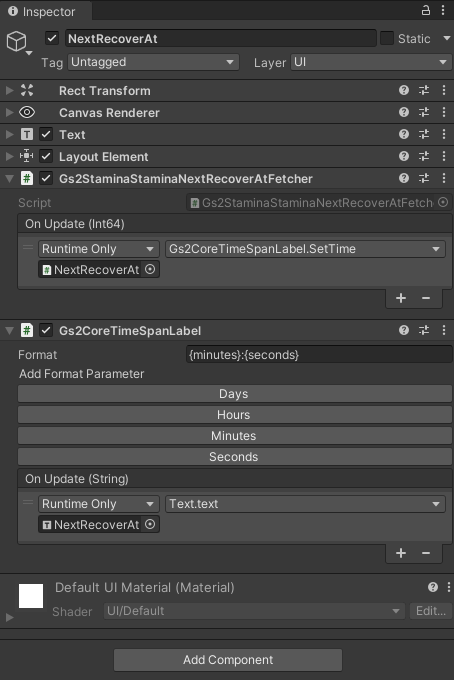
Canvas/StaminaWindow/Stamina/StaminaValue/Slider/Label/NextRecoverAt

Gs2StaminaOwnStaminaNextRecoverAtFetcher
スタミナが次回回復する日時を取得します。 取得した結果は OnUpdate(int64) にコールバックされ、Gs2CoreTimeSpanLabel に値を反映します。
Gs2CoreTimeSpanLabel
スタミナが次回回復する日時までの残り時間を Format で指定した形式に整形します。 整形されたテキストは OnUpdate(String) にコールバックされ、そこから Text コンポーネントに値を反映しています。
Process/Gs2AutoLogin
ログイン処理を実行するプレハブが設定されています。
Accountのサンプル で解説していますので、そちらを参照ください。