MoneyStoreWithSale(GS2 UIKit for Unity) のサンプル
購入回数制限のついたセール販売のある課金通貨の販売機能を実装します。
リポジトリ
https://github.com/gs2io/gs2-uikit-for-unity-sample/tree/main/MoneyStoreWithSale
GS2-Deploy テンプレート
プロジェクト内容

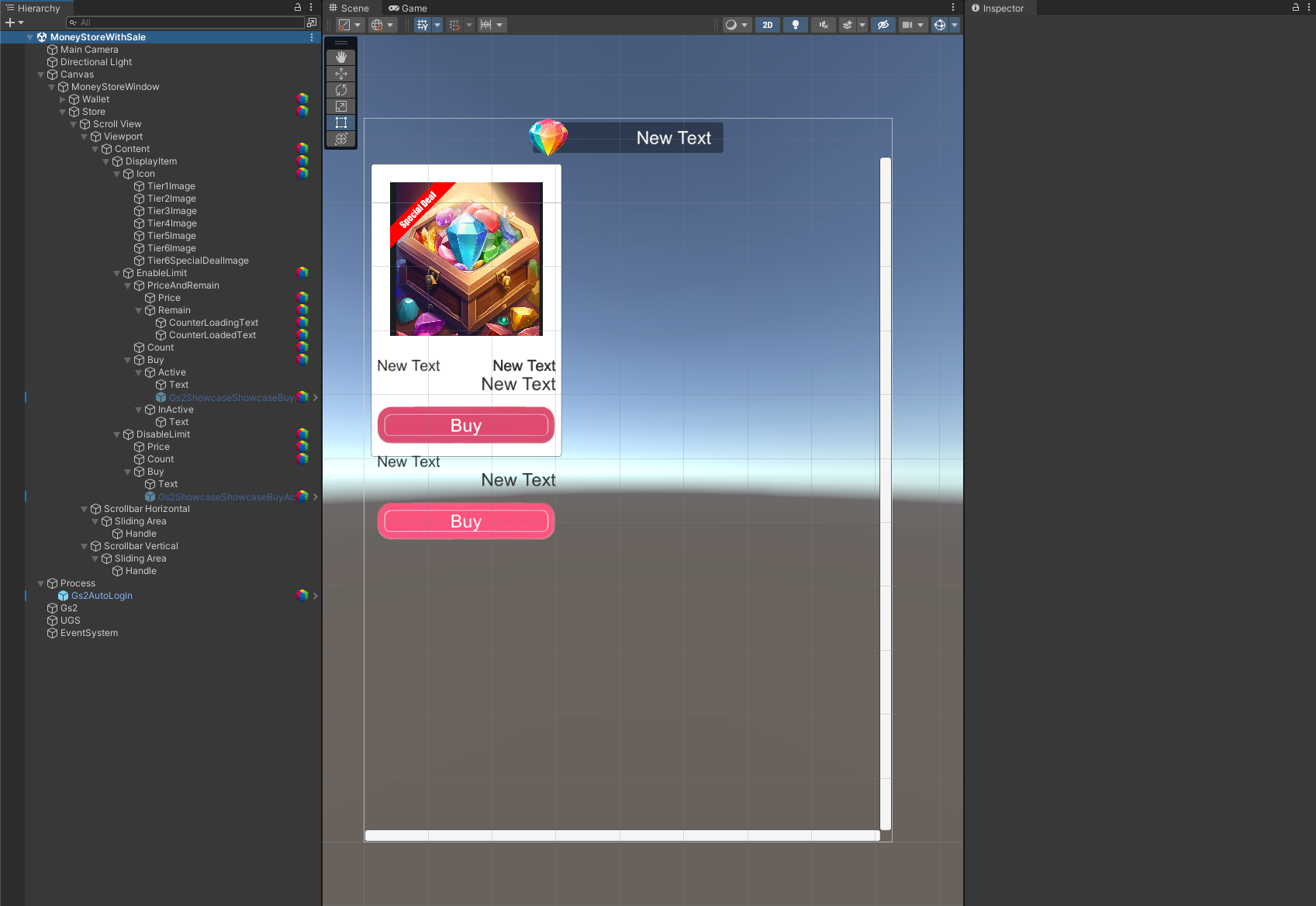
プロジェクトを開くと上記の通りになります。

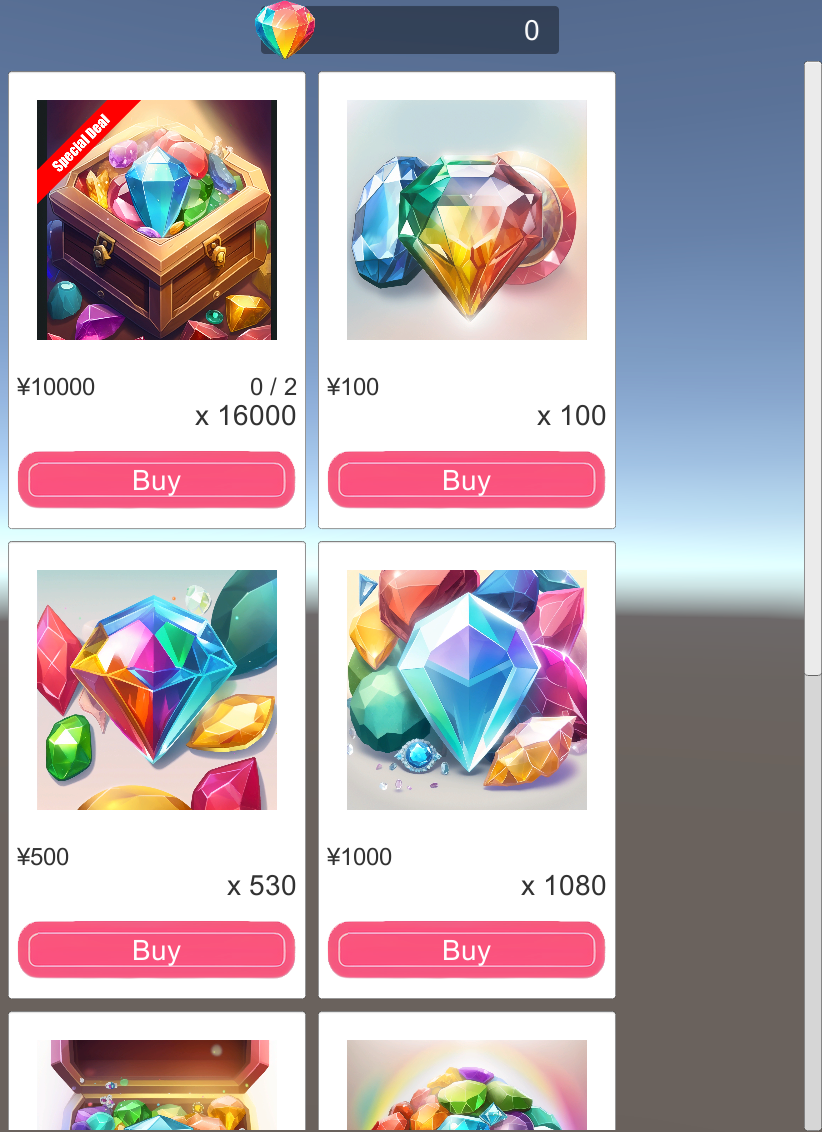
実行すると、MoneyStore のサンプルとは異なり、購入回数の制限のある商品が陳列されています。
「¥10000 x 16000」の「Buy」をクリックします。

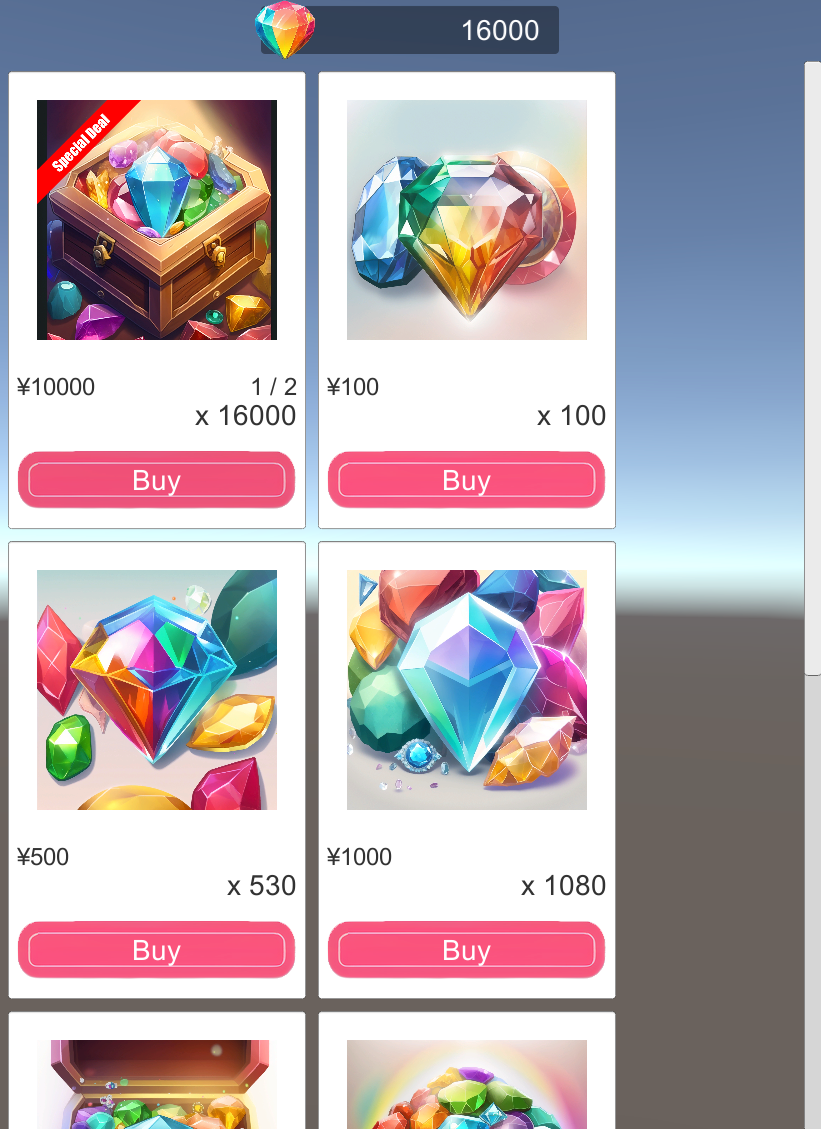
購入回数制限の表記が 1/2 になり、残高が 16000 になります。
もう一度購入します。

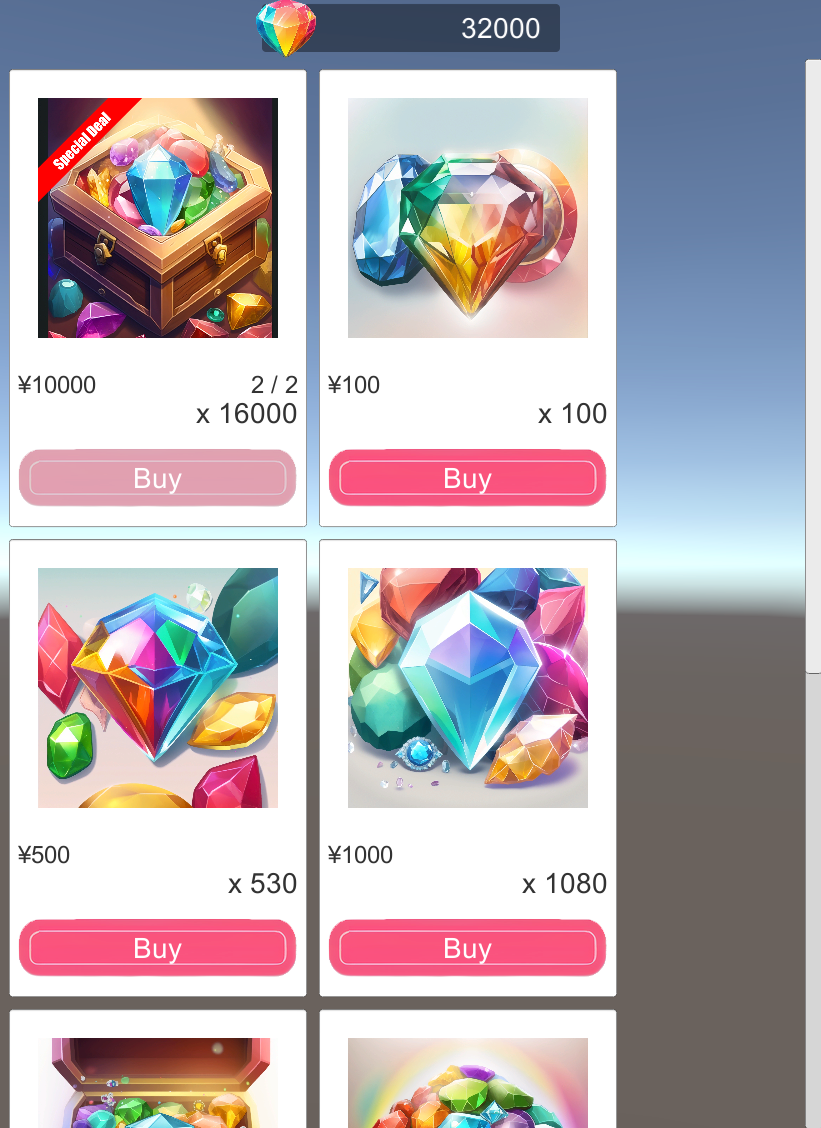
購入回数制限の表記が 2/2 になり、残高が 32000 になります。
購入回数の上限に達したので「Buy」ボタンが無効化されます。
プロジェクトの解説
シーンのヒエラルキーに注目してください。
Canvas/MoneyStoreWindow/Wallet
課金通貨の残高を表示しています。
Moneyのサンプル で解説していますので、そちらを参照ください。
Canvas/MoneyStoreWindow/Store
課金通貨の陳列棚を表示しています。
基本的な実装は MoneyStoreのサンプル で解説していますので、そちらを参照ください。 ここから先は MoneyStoreのサンプル との差分についてのみ説明します。
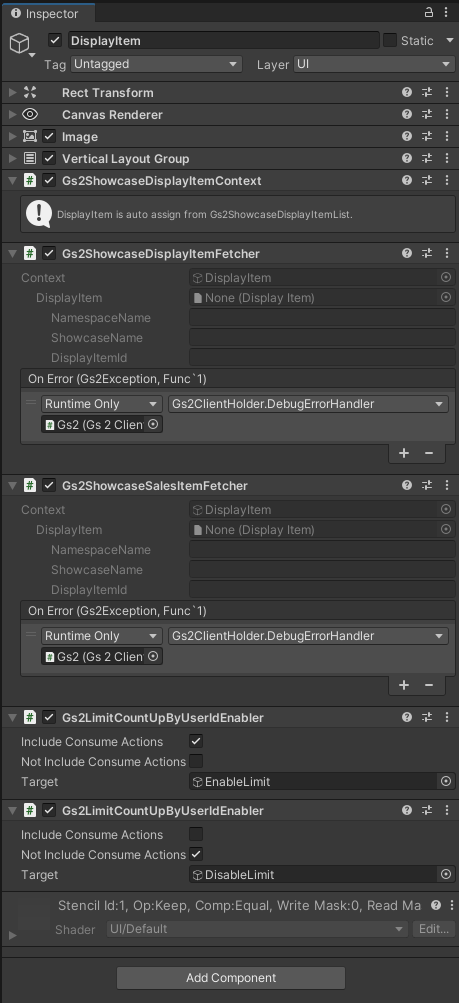
Canvas/MoneyStoreWindow/Store/…/DisplayItem

Gs2LimitCountUpByUserIdEnabler
DisplayItem の ConsumeActions に Gs2LimitCountUpByUserId が設定されている場合 EnableLimit が有効化され、設定されていない場合は DisableLimit が有効化されます。
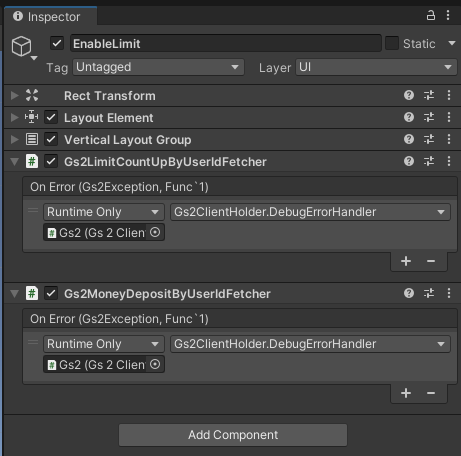
Canvas/MoneyStoreWindow/Store/…/DisplayItem/EnableLimit

Gs2LimitCountUpByUserIdFetcher
DisplayItem の ConsumeActions に設定された Gs2LimitCountUpByUserId を取得します。
Gs2MoneyDepositByUserIdFetcher
DisplayItem の AcquireActions に設定された Gs2MoneyDepositByUserId を取得します。
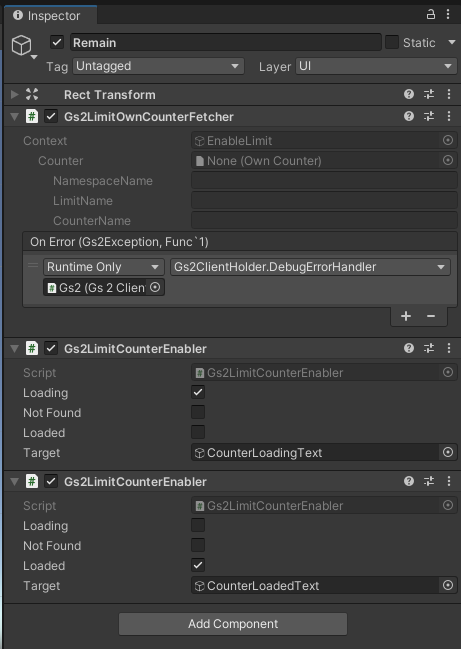
Canvas/MoneyStoreWindow/Store/…/DisplayItem/EnableLimit/PriceAndRemain/Remain
残り購入可能回数を表示します。

Gs2LimitOwnCounterFetcher
Gs2LimitCountUpByUserIdFetcher で取得した消費アクションのカウンターの値を取得します。
Gs2LimitOwnCounterEnabler
Gs2LimitOwnCounterFetcher でカウンターの取得が終わっているかどうかで CounterLoadingText か CounterLoadedText を有効化します。
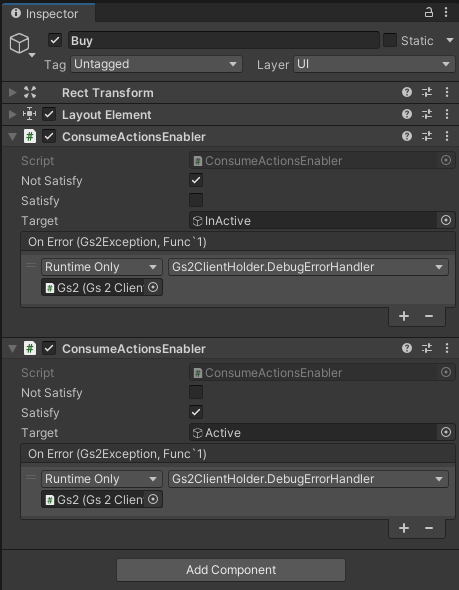
Canvas/MoneyStoreWindow/Store/…/DisplayItem/EnableLimit/Buy

ConsumeActionsEnabler
DisplayItem の ConsumeActions に設定された消費アクションが実行条件を満たしているかで Active か InActive を有効化します。 このコンポーネントによって、購入回数の上限に達すると Buy ボタンが無効化されます。
Process/Gs2AutoLogin
ログイン処理を実行するプレハブが設定されています。
Accountのサンプル で解説していますので、そちらを参照ください。