Experience(GS2 UIKit for Unity) のサンプル
経験値・レベル機能を実装します。
リポジトリ
https://github.com/gs2io/gs2-uikit-for-unity-sample/tree/main/Experience
GS2-Deploy テンプレート
プロジェクト内容

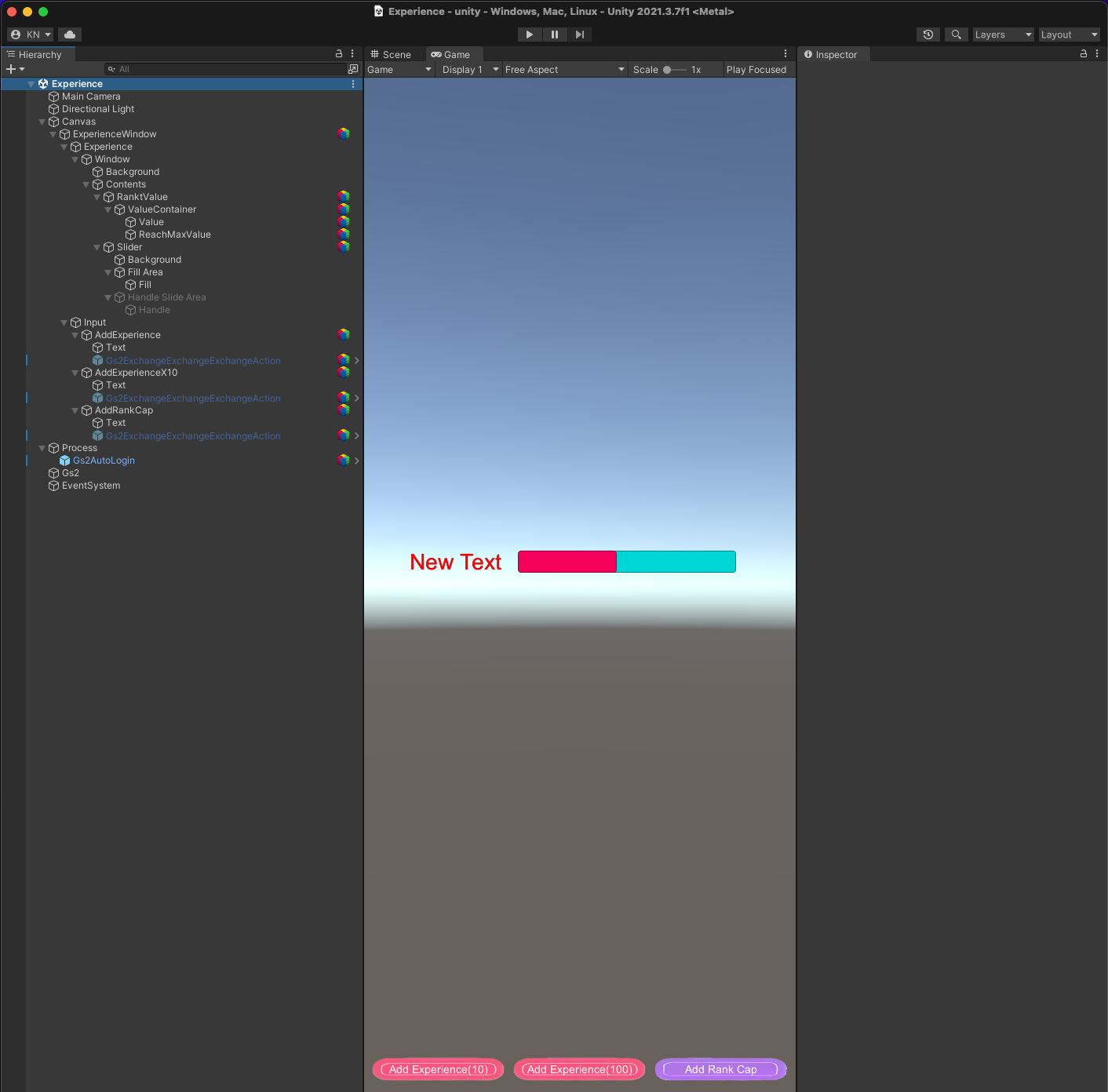
プロジェクトを開くと上記の通りになります。

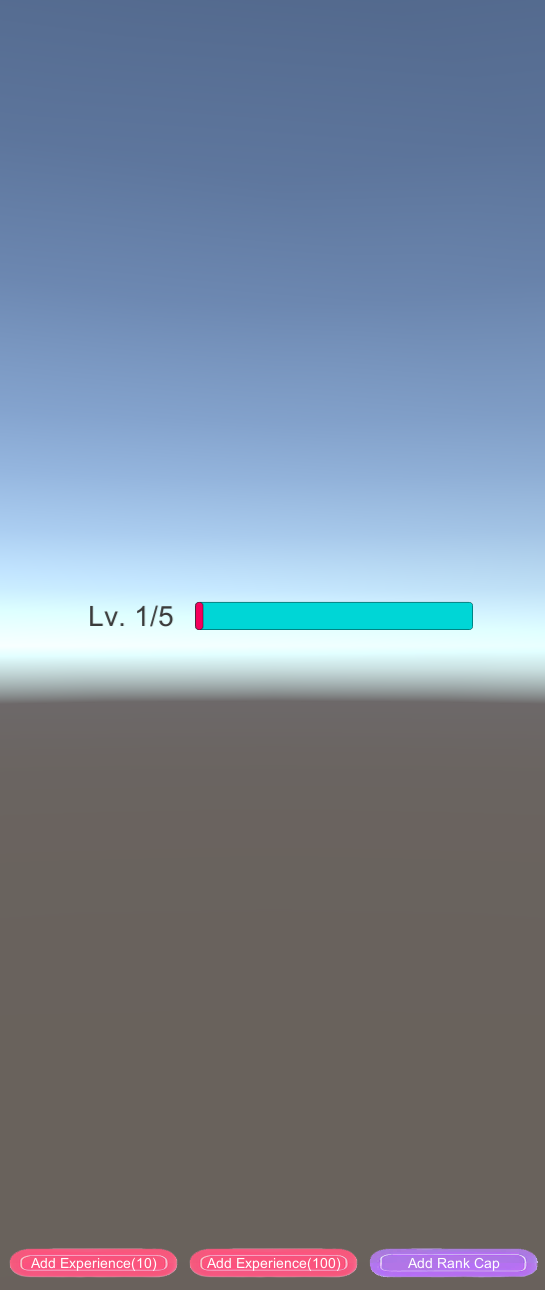
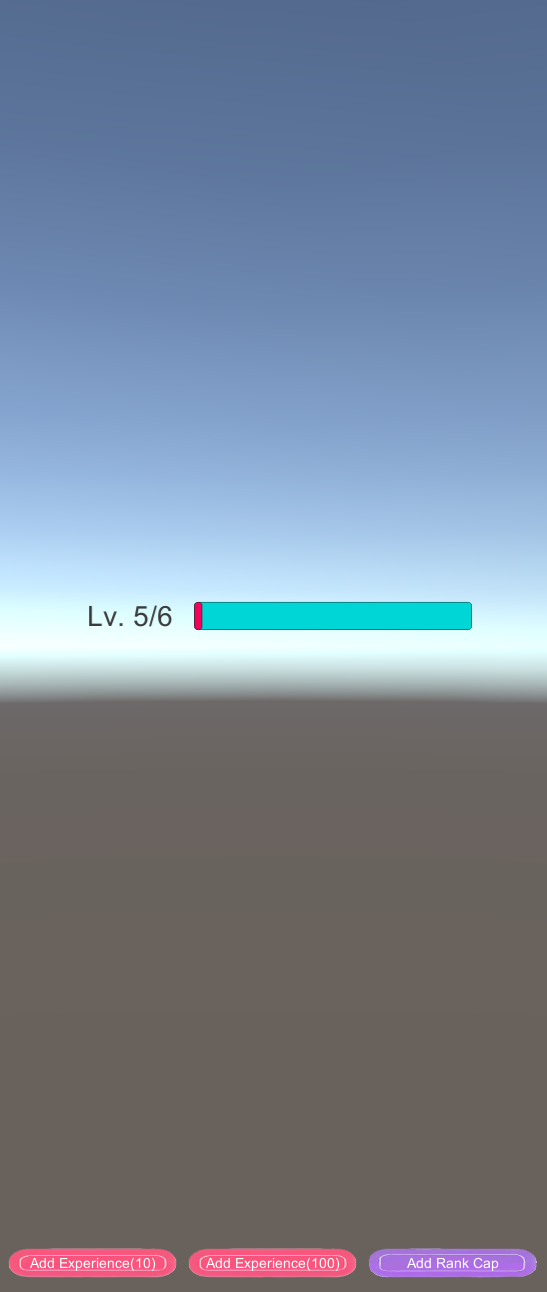
実行するとこのように、現在のレベルやレベルキャップ、プログレスバーが表示されます。

画面下部に経験値の操作ボタンが用意されています。
「Add Experience(100)」で経験値を100加算してみましょう。

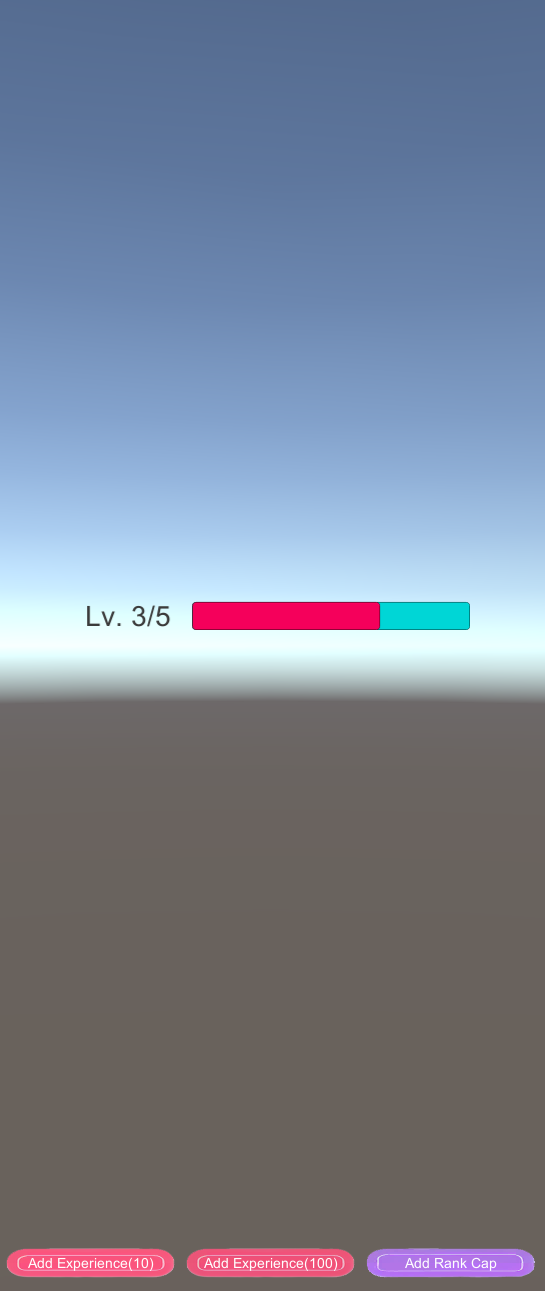
経験値が加算され、レベルが1から3に上がりました。
もう一度「Add Experience(100)」で経験値を100加算してみましょう。

レベルが5にあがり、レベルキャップに達しました。 その状態をわかりやすくするため、レベル値の表記が黒色から赤色に変わっています。
「Add Rank Cap」を押してレベルキャップの引き上げを実行してみましょう。

レベルキャップが 5 から 6 に引き上げられました。 その結果、現在のレベルがレベルキャップに達していない状態になりましたので、レベル表記も赤色から黒色に戻っています。
プロジェクトの解説

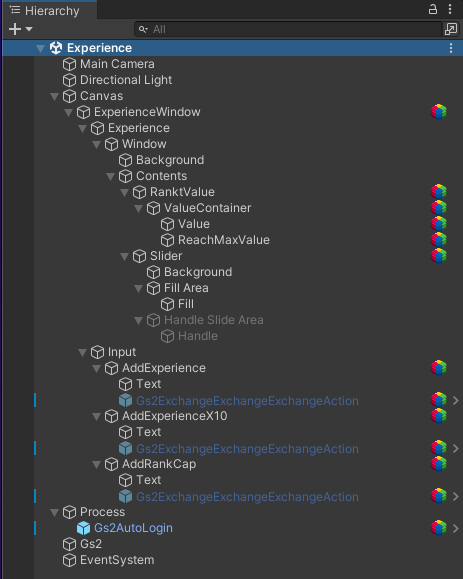
シーンのヒエラルキーに注目してください。
Canvas/ExperienceWindow

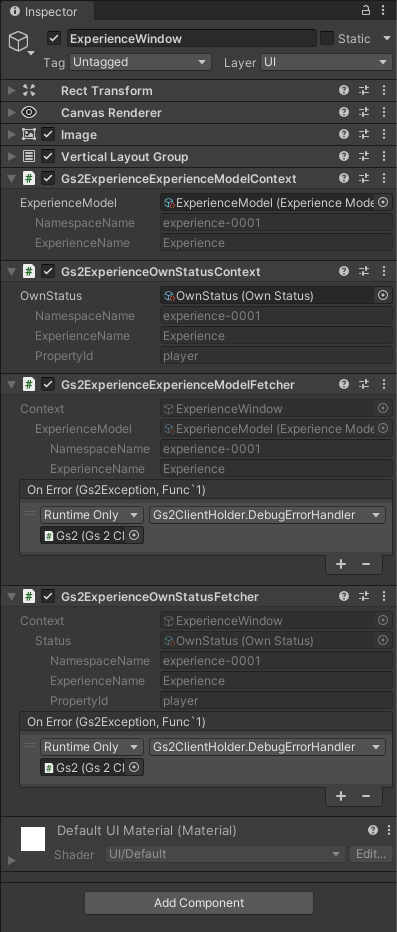
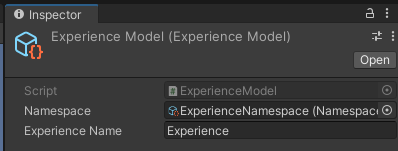
Gs2ExperienceExperienceModelContext
この GameObject 以下のノードで取り扱う経験値モデルを指定しています。


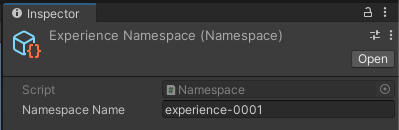
今回は、GS2-Experience の experience-0001 というネームスペースの、Experience という経験値モデルを指定しています。
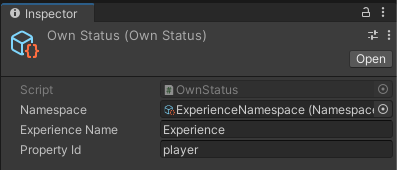
Gs2ExperienceOwnStatusContext
この GameObject 以下のノードで取り扱う自身のステータスを指定しています。


今回は、GS2-Experience の experience-0001 というネームスペースの、Experience という経験値モデル、player というプロパティIDを指定しています。
Gs2ExperienceOwnStatusFetcher
Gs2ExperienceOwnStatusContext で指定したステータスを取得します。
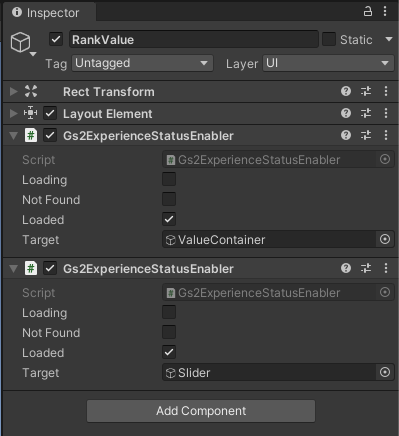
Canvas/ExperienceWindow/Experience/…/RankValue

Gs2ExperienceStatusEnabler
ステータスの読み込み状況に応じて ValueContainer / Slider を有効化・無効化しています。
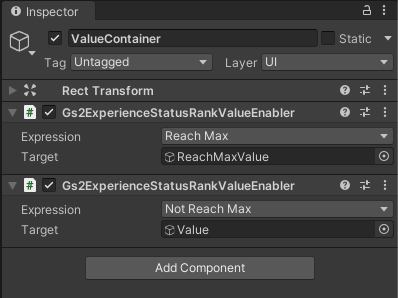
Canvas/ExperienceWindow/Experience/…/RankValue/ValueContainer

Gs2ExperienceStatusRankValueEnabler
ステータスのランクが最大値に達しているか、達していないかで Value / ReachMaxValue を有効化・無効化しています。
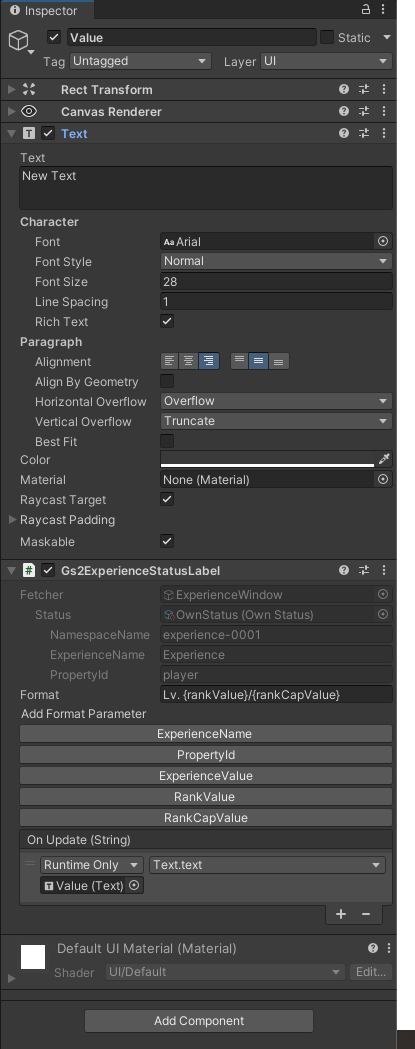
Canvas/ExperienceWindow/Experience/…/RankValue/ValueContainer/Value

Gs2ExperienceOwnStatusLabel
現在のランク値やランクキャップ値を Format で指定した形式で整形しています。 整形した結果は OnUpdate(String) にコールバックされますので、Text コンポーネントに反映しています。 こちらの Text コンポーネントはテキストの色には黒色を指定しています。
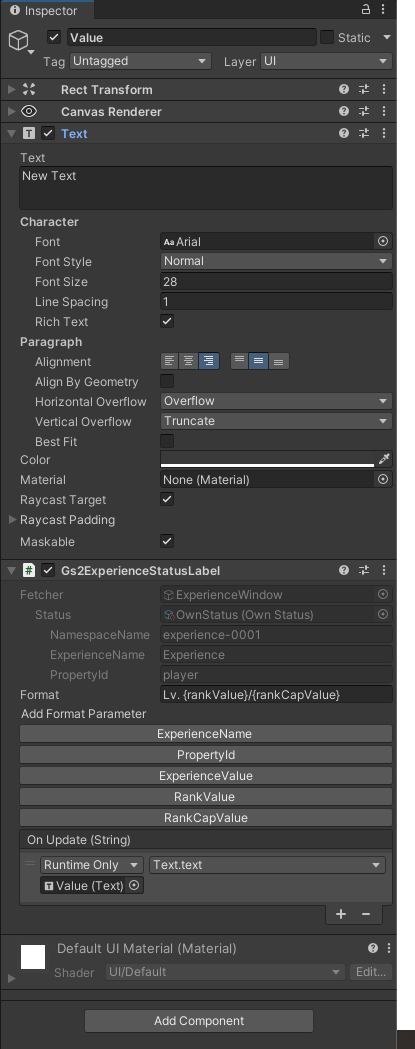
Canvas/ExperienceWindow/Experience/…/RankValue/ValueContainer/ReachMaxValue

Gs2ExperienceOwnStatusLabel
現在のランク値やランクキャップ値を Format で指定した形式で整形しています。 整形した結果は OnUpdate(String) にコールバックされますので、Text コンポーネントに反映しています。 こちらの Text コンポーネントはテキストの色には赤色を指定しています。
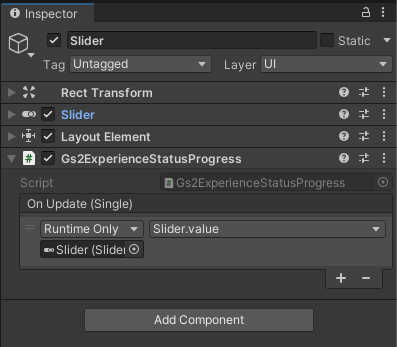
Canvas/ExperienceWindow/Experience/…/Slider

Gs2ExperienceStatusProgress
現在のランクにおいて、次のランクアップまでの経験値に達するまでの進捗を 0.0〜1.0 で OnUpdate(Single) のコールバックで返します。 Slider.value に値として反映しています。
Canvas/ExperienceWindow/Input/AddExperience
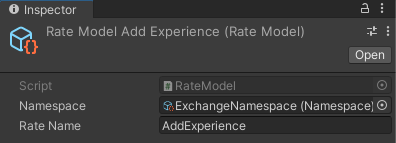
Gs2ExchangeRateModelContext
経験値を10加算する GS2-Exchange の交換レートを設定します。


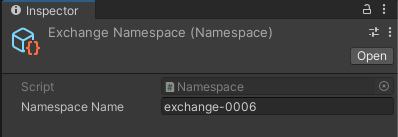
ここでは、GS2-Exchange の exchange-0006 という名前のネームスペース の AddExperience という名前の交換レートを指定しています。
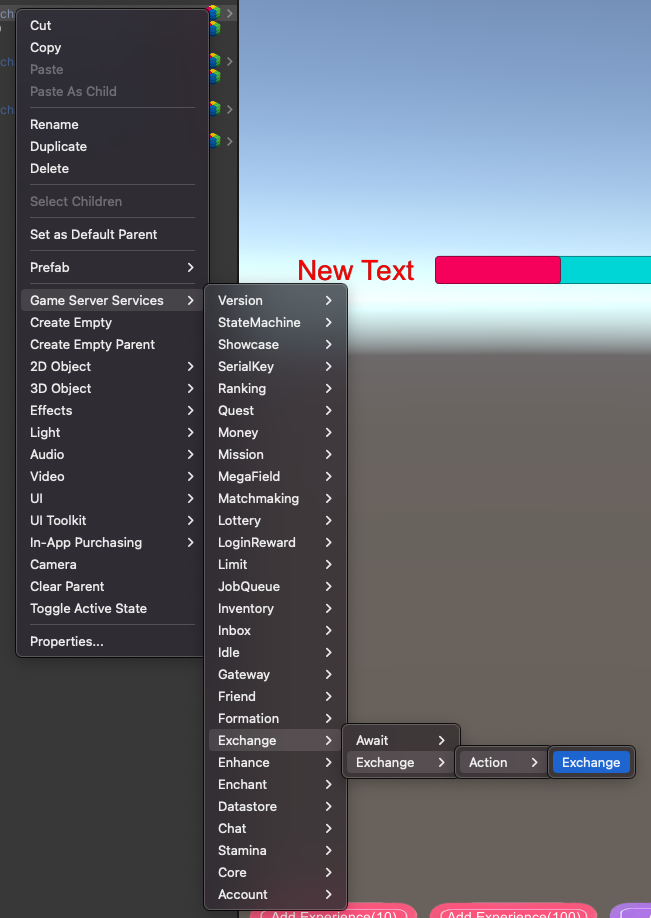
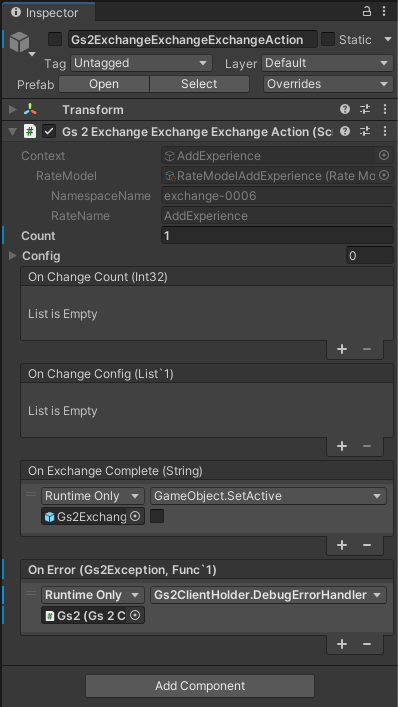
Canvas/ExperienceWindow/Input/AddExperience/Gs2ExchangeExchangeExchangeAction

こちらのコンテキストメニューよりプレハブを追加できます。

Count に交換数量を指定し、プレハブを有効化することで Gs2ExchangeRateModelContext で指定した交換レートの交換を実行します。
OnExchangeComplete(String)
に交換処理が正常終了した場合のコールバックを設定でき、自分自身を無効化しています。
Canvas/ExperienceWindow/Input/AddExperienceX10
Canvas/ExperienceWindow/Input/AddExperience と同様に、経験値を10加算する GS2-Exchange の交換レートを設定します。
Canvas/ExperienceWindow/Input/AddExperienceX10/Gs2ExchangeExchangeExchangeAction
交換数量に 10 が設定されています。
Canvas/ExperienceWindow/Input/AddRankCap
ランクキャップを1加算する GS2-Exchange の交換レートを設定します。
Process/Gs2AutoLogin
ログイン処理を実行するプレハブが設定されています。
Accountのサンプル で解説していますので、そちらを参照ください。