Account(GS2 UIKit for Unity) のサンプル
アカウントの作成とログイン処理を実行します。
リポジトリ
https://github.com/gs2io/gs2-uikit-for-unity-sample/tree/main/Account
GS2-Deploy テンプレート
プロジェクト内容

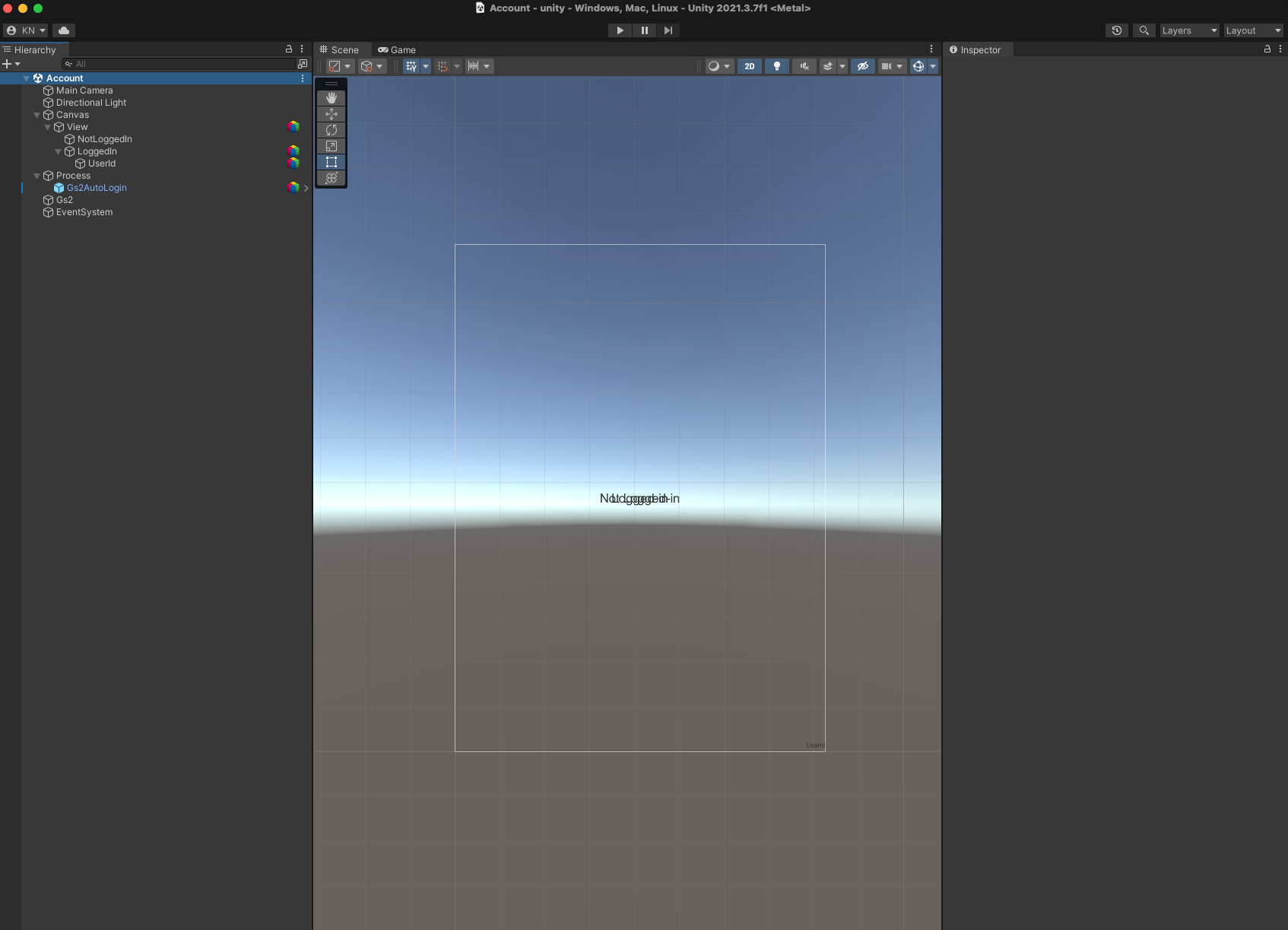
プロジェクトを開くと上記の通りになります。

実行してみると、最初は 「Not Logged-in」 と表示されます。

しばらく待つと「Logged-in」という表示に変わり、右下にログイン中のユーザーIDが表示されます。
プロジェクトの解説

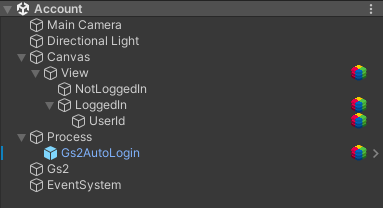
シーンのヒエラルキーに注目してください。 GS2 のロゴが表示されている Game Object には UI Kit のコンポーネントが割り当てられています。
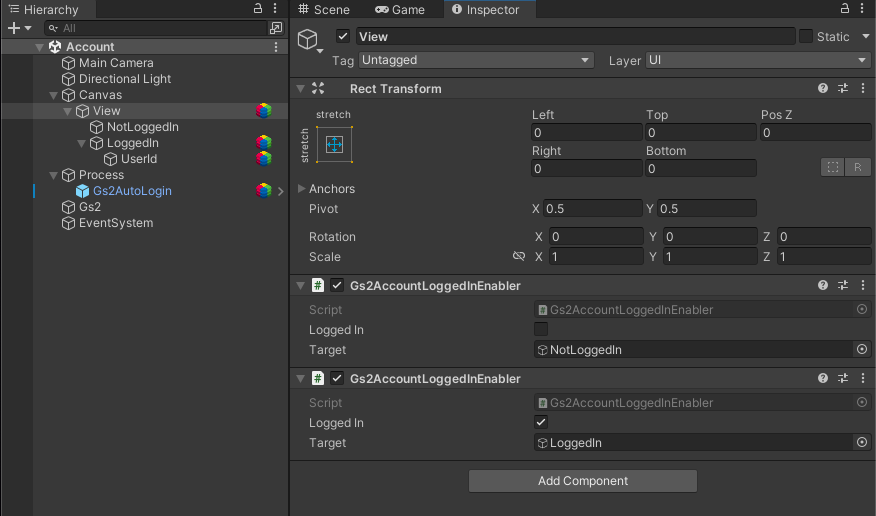
Canvas/View

2つのコンポーネントが割り当てられているのを確認できます。
Gs2AccountLoggedInEnabler
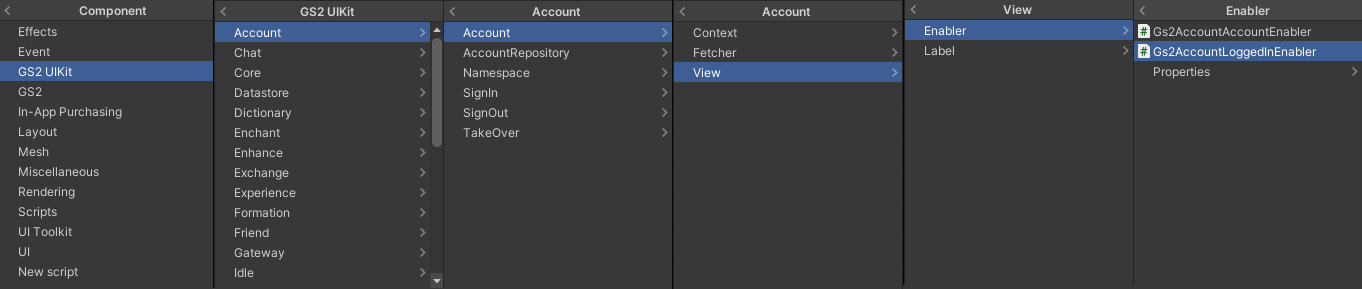
Add Component メニューでは以下のパスで追加できます。

ログイン状態に応じて GameObject を有効化・無効化できるコンポーネントです。
Logged In にチェックを入れずに Target に GameObject を指定すると、 未ログイン時に Target に指定した GameObject が有効化され、ログイン時に無効化されます。
逆に、Logged In にチェックを入れておくと ログイン時に Target に指定した GameObject が有効化され、未ログイン時に無効化されます。
今回のサンプルでは、未ログイン時には「NotFoggedIn」が有効になり、ログイン時には「LoggedIn」が有効になります。
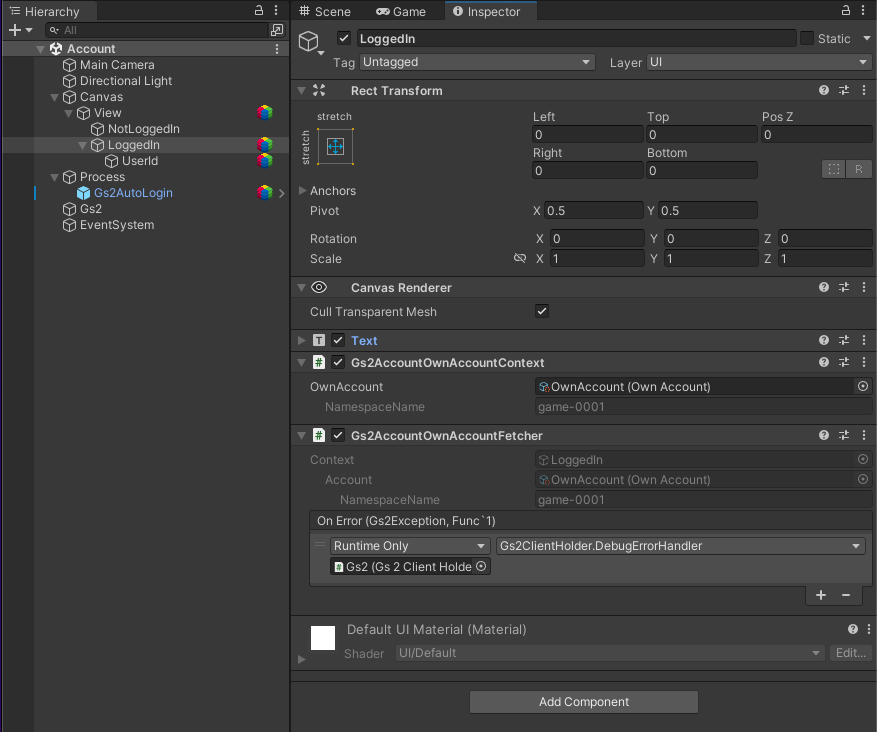
Canvas/View/LoggedIn

ここでも2つのコンポーネントが割り当てられているのを確認できます。
Gs2AccountOwnAccountContext
この GameObject より子要素で使用するコンテキストを指定します。 Gs2AccountOwnAccountContext では GS2-Account のログイン中のアカウントに関するコンテキストを指定します。
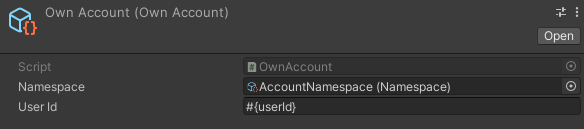
「OwnAccount」 という ScriptableObject が指定されています。


OwnAccount で指定している ScriptableObject を確認すると、 game-0001 という名前のネームスペース内の自分自身のアカウントを表現する ScriptableObject が指定されています。
Gs2AccountOwnAccountFetcher
Gs2AccountOwnAccountContext で指定されたアカウントの情報を取得し、保持します。
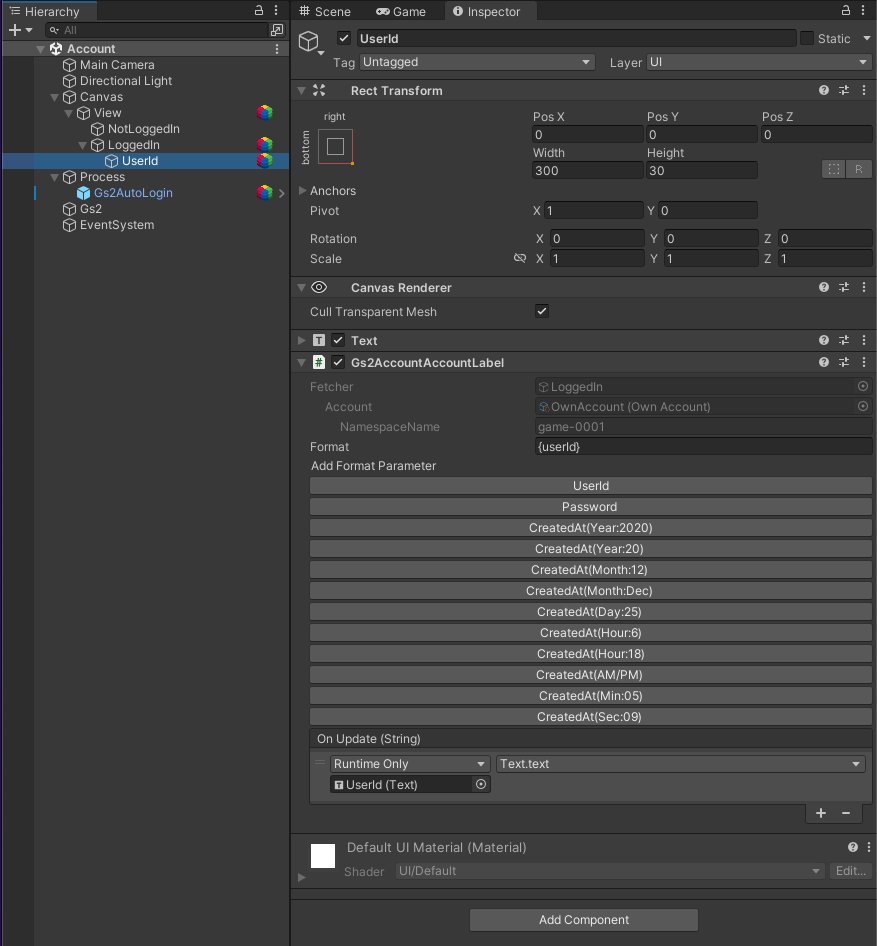
Canvas/View/LoggedIn/UserId

Gs2AccountAccountLabel
親ノードの Gs2AccountOwnAccountFetcher で取得したアカウントの情報を Format で指定した形式で出力します。
サンプルでは {userId} を指定しているので、自分自身のユーザーIDに置き換えられます。 Add Format Parameter のボタンを押すことで Format にプレースホルダを追加できます。
整形された文字列は OnUpdate(String) イベントに渡されます。 今回は同じ GameObject に設定された Text に値を反映しています。
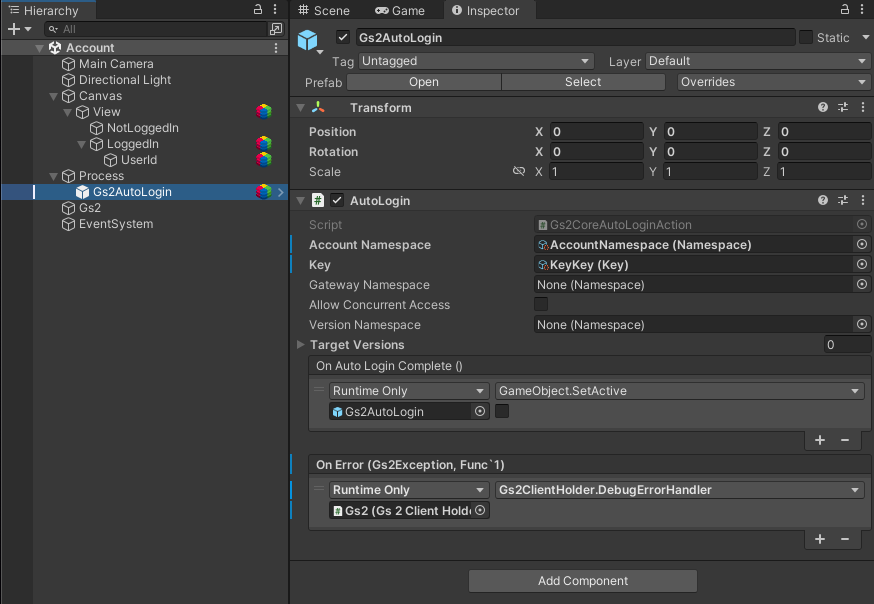
Process/Gs2AutoLogin
ログイン処理を実行するプレハブが設定されています。

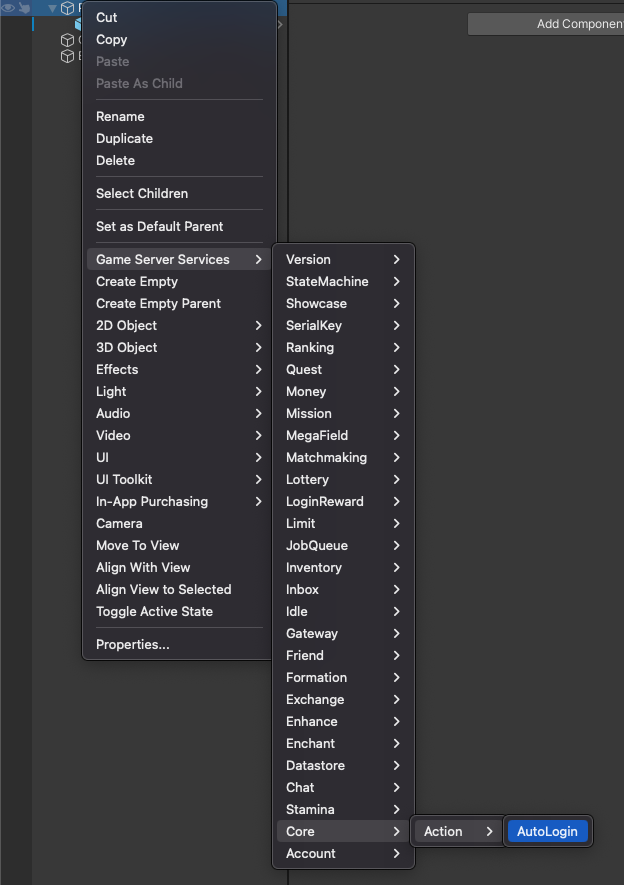
このようなAPIを実行するプレハブはコンテキストメニューから追加が可能です。

AutoLogin
アカウントを作成・ログインに使用する GS2-Account のネームスペースと、ログイン処理に使用する GS2-Key の暗号鍵を指定しています。
OnAutoLogin でログインが成功したときに呼び出されるイベントハンドラを設定しています。 デフォルトでは、自身の GameObject を無効化して、ログイン処理が多重で走らないように設定しています。
OnError でログインに失敗したときに呼び出されるイベントハンドラを設定しています。 ここでは、エラー内容を出力する関数を呼び出しています。