Implementing text chat using UI Kit
UI Configuration

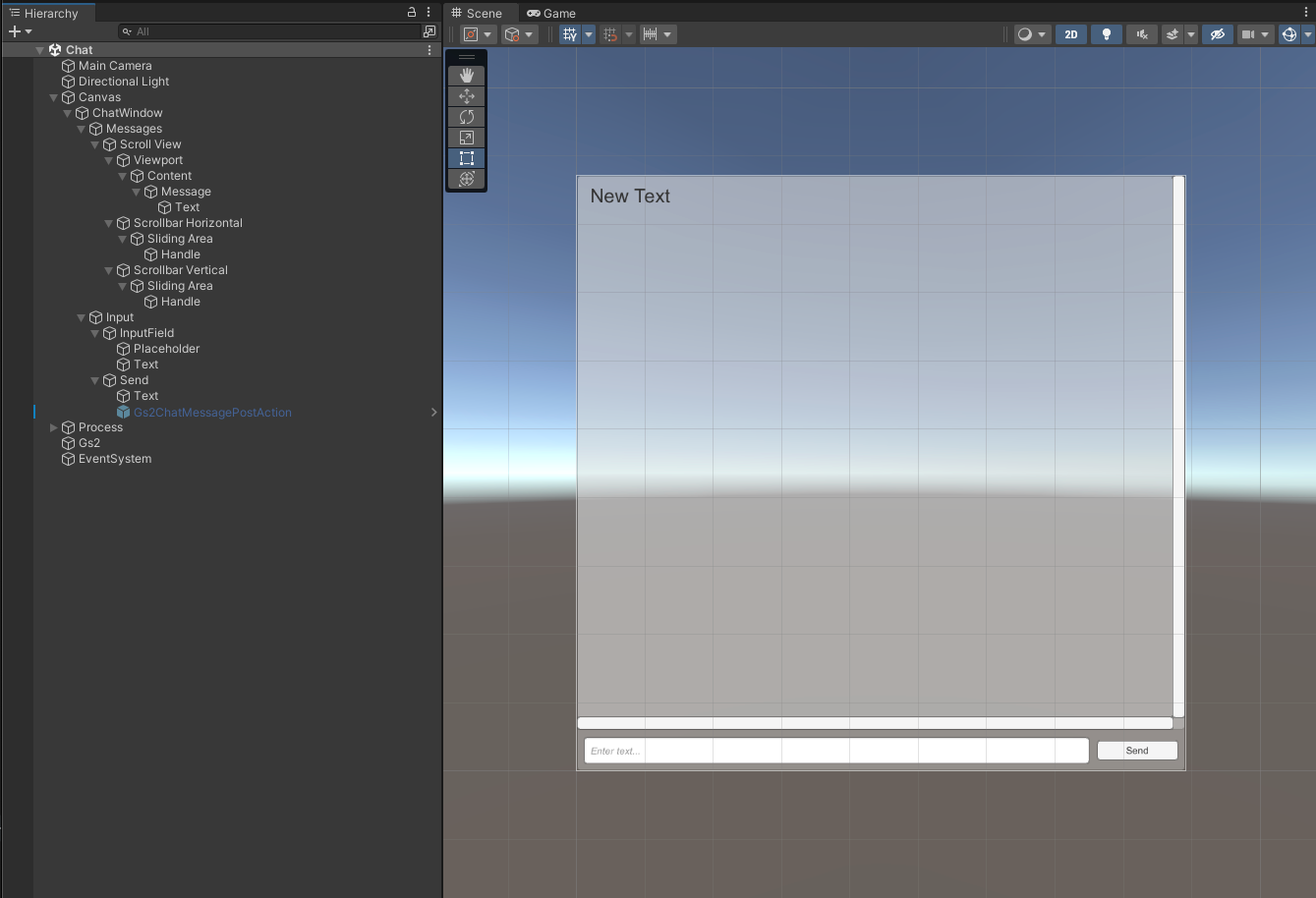
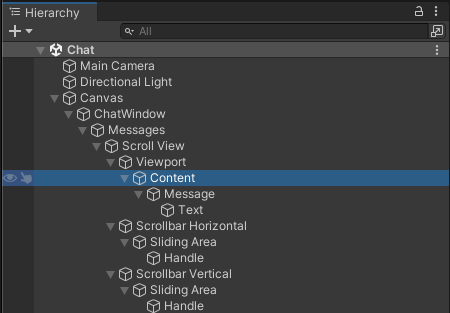
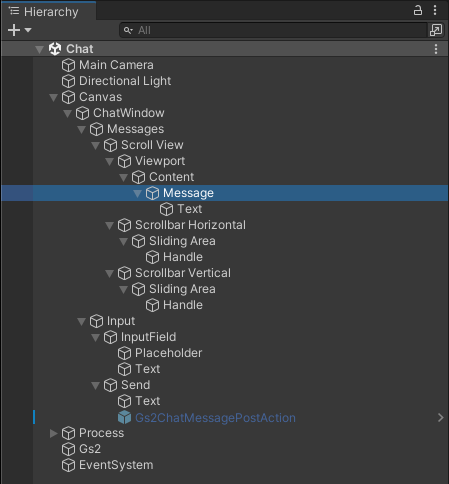
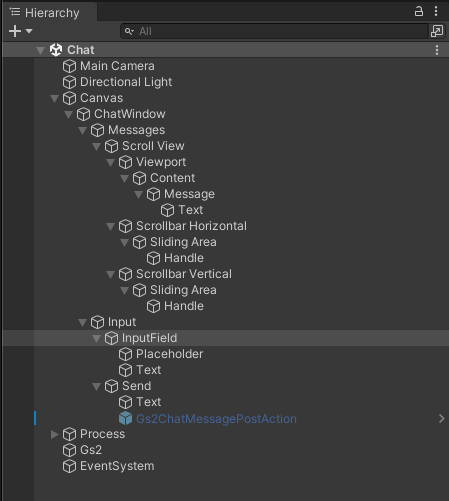
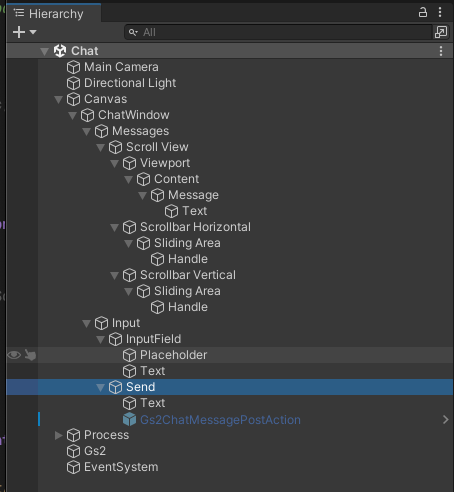
First, let me show you an overview of the scene.
The message list is placed at the top of the screen, and the text input field and send button are placed at the bottom.
Context

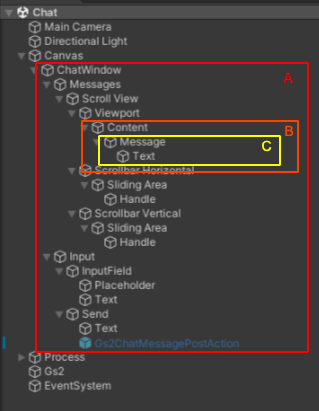
This section describes the placement of Context.
A is the room context for GS2-Chat.
B is the message list context of GS2-Chat.
C is the message context for GS2-Chat.
Explanation of implementation
Obtaining a message list


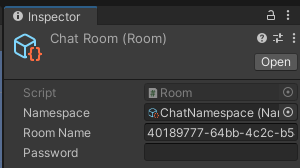
The room context is set to the information of the room created by GS2-Chat in advance.


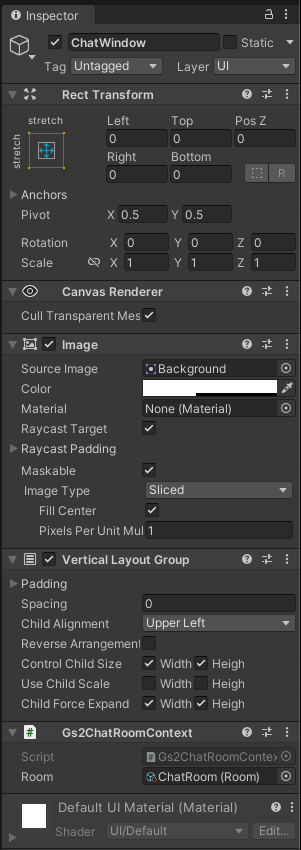
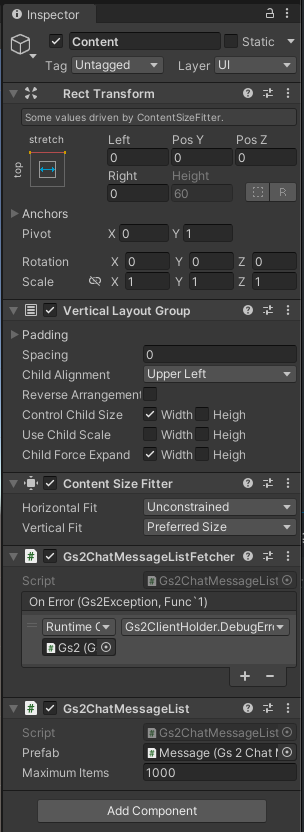
Two components are attached to the message list context.
Gs2ChatMessageListFetcher retrieves a list of messages in a room specified by a room context.
Gs2ChatMessageList creates a GameObject based on the data retrieved by the Fetcher. Maximum Items is the maximum number of elements to be created in the list.
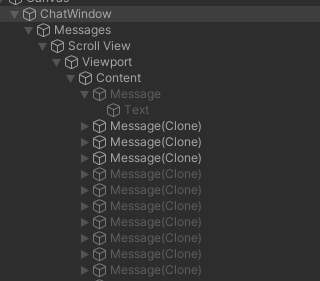
At startup, Gs2ChatMessageList duplicates and instantiates the GameObject specified as Prefab for the number of Maximum Items. Since it is expensive to re-instantiate the GameObjects as the number of list items increases or decreases, instantiate all GameObjects in advance and hide the ones that are not needed.

Mass instantiated Message node.
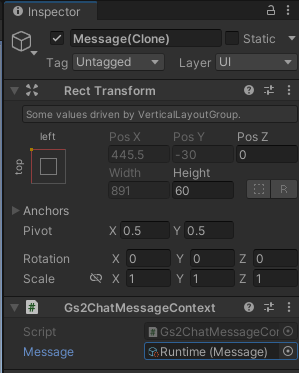
Prefab can be a GameObject with a message context, which will always be set to one of the messages retrieved from the fetcher when displayed.


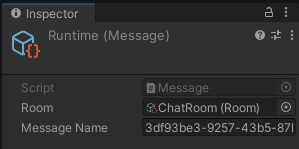
State of the message context assigned to the instantiated Message.
Display of Message


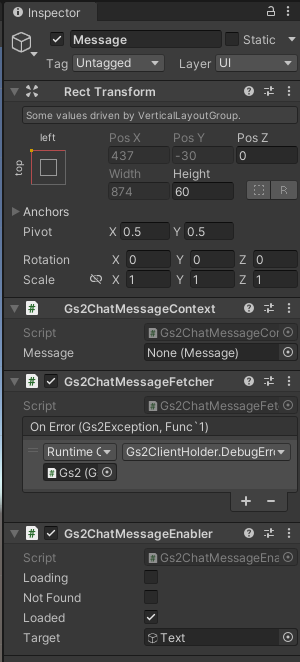
Three components are attached to the message context.
Message is not specified for Gs2ChatMessageContext. This is because it is assumed that the value is set by Gs2ChatMessageList.
Gs2ChatMessageFetcher retrieves and stores information about the message specified in Gs2ChatMessageContext.
Gs2ChatMessageEnabler is set to activate the Text node once Gs2ChatMessageFetcher has completed retrieving the value.

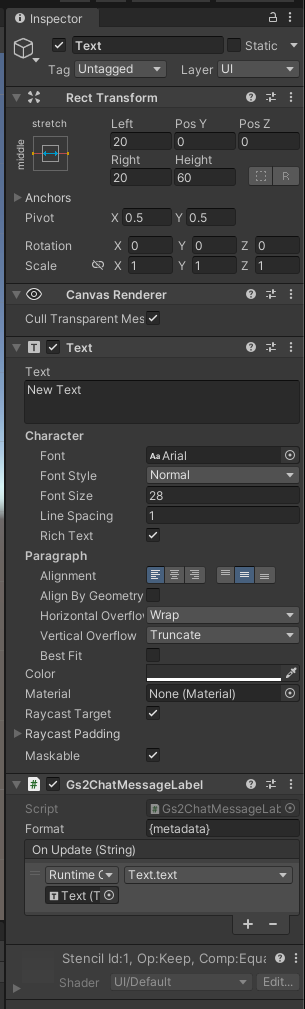
Text is set to Gs2ChatMessageLabel so that the content of the Message’s metadata is reflected in the text.
Posting a message
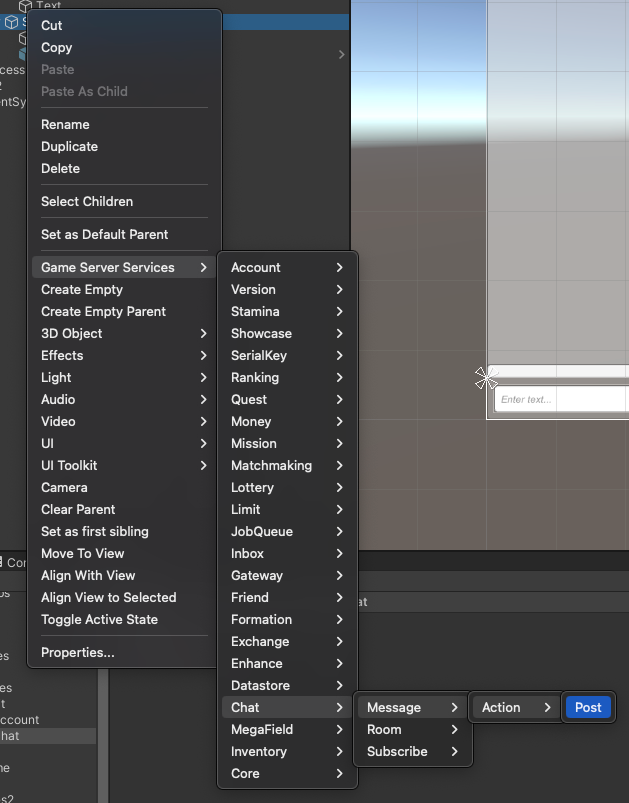
To post a message, you need to call GS2-Chat’s Post API.

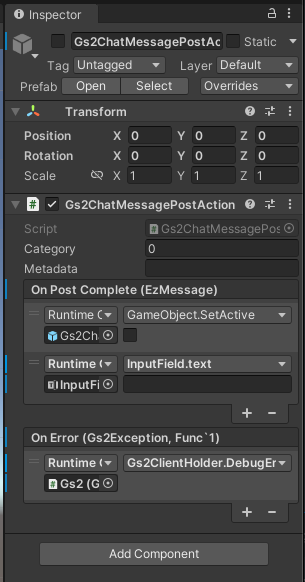
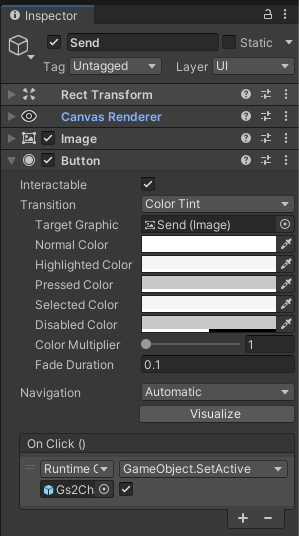
The UI Kit provides a Prefab, Gs2ChatMessagePostAction, for executing Post. This Prefab should be initially disabled because the API will be invoked when it is enabled.

Two parameters can be set for the message to be posted.
| Name | Description |
|---|---|
| Category | Message Type |
| Metadata | Message Body |
Category can be any number, and can be categorized as “0” is a text message, “1” is a sticker, and so on, and can be used as information to determine how Metadata is read. Metadata is the body of the message.
In this sample, only 0 is used for Category, and a raw string is specified for Metadata.
OnPostComplete is called on success, disabling its own GameObject and initializing the InputField input to empty.


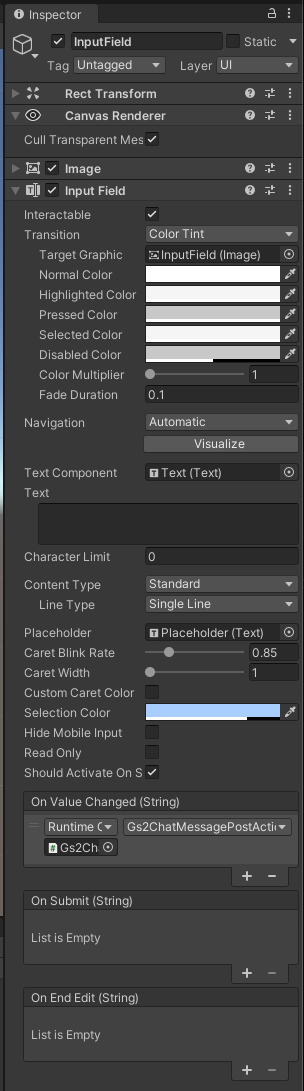
Handling the change of input field value with OnValueChanged in InputField and setting the value to Metadata in Gs2ChatMessagePostAction.


Gs2ChatMessagePostAction Prefab is enabled in the OnClick event of the submit button.
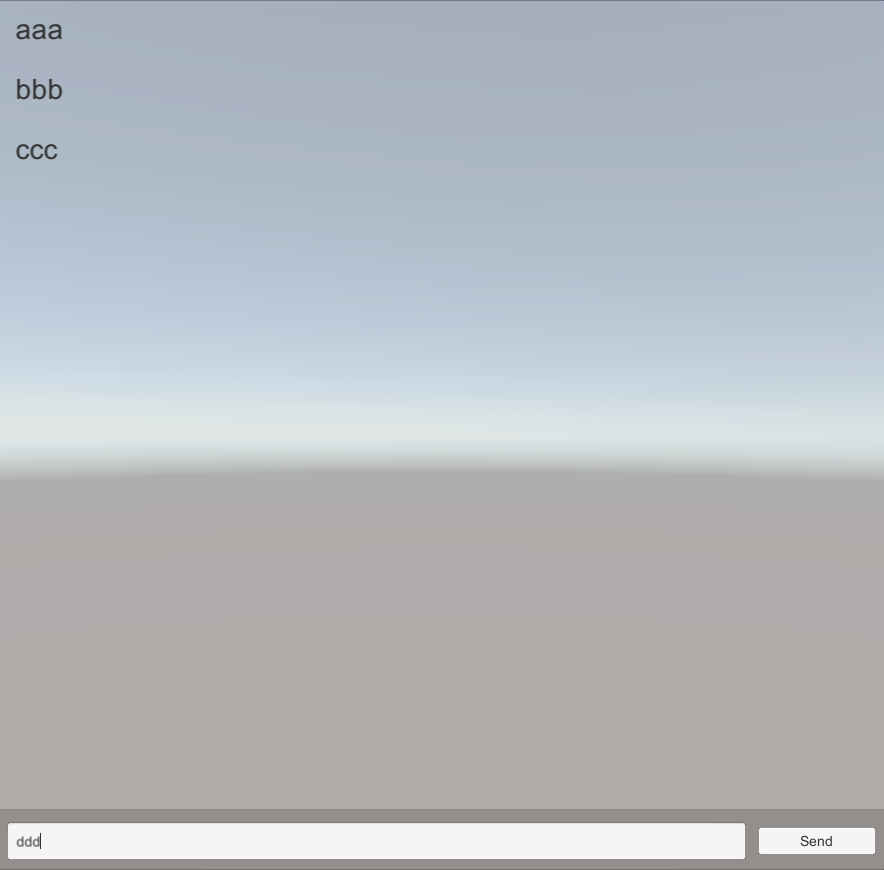
Confirmation of operation

(3 messages exist due to the fact that we checked the operation beforehand) Type ddd and press the submit button.

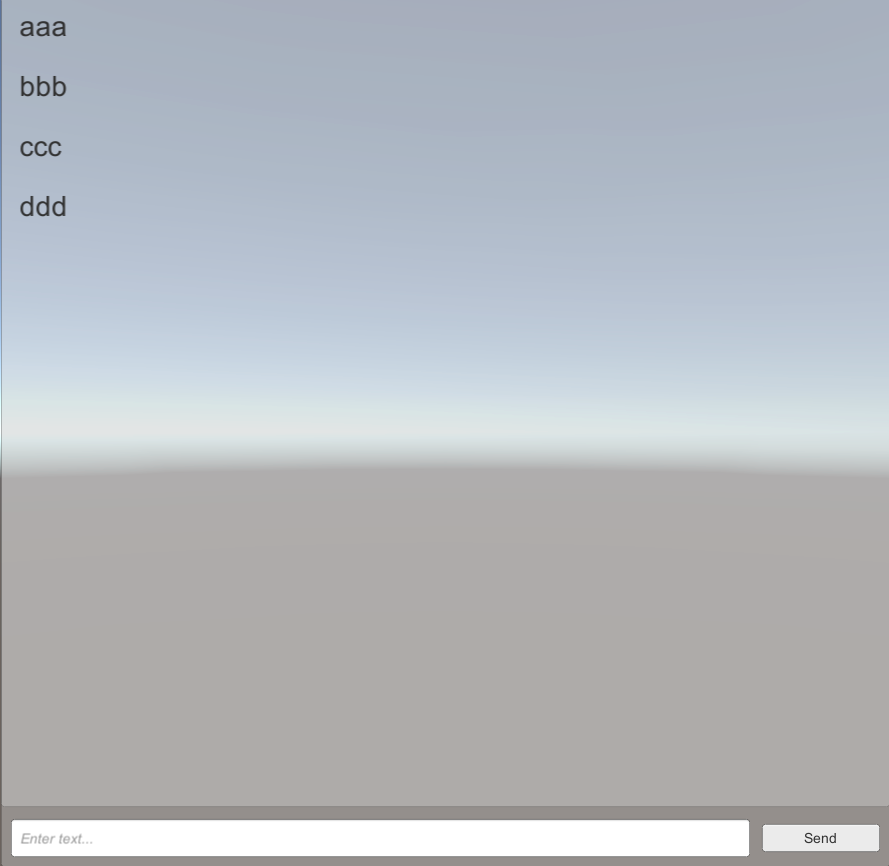
ddd is added to the message list and InputField is initialized.
Finally.
Did you get the fun of Declarative programming of UI Kit?
You don’t have to write a process to retrieve the message list after sending a message. You can control the behavior by simply setting up a component to “display the message list” and “reflect the message metadata in the text”.