Implement item inventory using UI Kit
UI Configuration

First, let me show you the scene as a whole.
The upper part of the screen shows the inventory capacity usage, the list of possessed items is in the center, and the buttons to obtain items are at the bottom.
Context

This section describes the placement of Context.
A is the inventory context for GS2-Inventory.
B is the item list context for GS2-Inventory.
C is the item context in GS2-Inventory.
D is the exchange rate context for obtaining a Potion for free on GS2-Exchange.
E is the exchange rate context for obtaining Ether for free on a GS2-Exchange.
Implementation Description
Display inventory consumption capacity


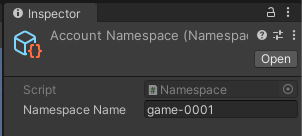
The InventoryWindow node has a context specifying the GS2-Inventory inventory and a Fetcher that retrieves the inventory information.


Text is set to Gs2InventoryInventoryLabel, which reflects the string Current Consumed Capacity / Maximum Capacity in the value of the text component.
Get a list of items.


Gs2InventoryItemSetFetcher to get a list of items in the inventory.
Gs2InventoryItemSetList duplicates the 100 Item nodes, and then The context information of the items in the Gs2InventoryItemSetContext of each Item node is set as the context information.
Displaying Items


The Item node has a Gs2InventoryItemSetContext, but no ScriptableObject is set here. The Item node has a Gs2InventoryItemSetContext, but no ScriptableObject is set here because the value is set by the Gs2InventoryItemSetList.
Fetcher retrieves the item model and possession information, respectively.


In Name, Gs2InventoryItemModelLabel is used to reflect the retrieved item name in the text component.


Count uses Gs2InventoryItemSetLabel to reflect the quantity of the acquired item in the text component.



The Gs2InventoryItemSetConsumeAction prefab is placed under the Use node, with a consumption quantity of 1.
The type of item to be consumed is determined by the context, and the item specified in the Item node that exists in the parent hierarchy is consumed.
It is then set to deactivate itself if the consumption process is successful.


A button is placed in the Use node, which is set to activate the Gs2InventoryItemSetConsumeAction prefab when clicked.
This causes the behavior to consume one item when the button is clicked.
Obtaining items
Since the API for obtaining items cannot be called from within the game, this time GS2-Exchange is set up to provide an exchange rate for obtaining each item for free, and the item can be obtained by executing the exchange.



Under the Acquire Potion node, a Gs2ExchangeExchangeAction prefab is placed, with the exchange quantity specified as 1.
It is then configured to deactivate itself if the exchange process is successful.


The Acquire Potion node has an exchange rate context set, which specifies the rate at which the exchange will be performed.
A button component is also in place, and clicking the button activates the Gs2ExchangeExchangeAction prefab.
The Acquire Ether node is similarly configured, with the exchange rate set to the exchange rate at which Ether is obtained instead of Potion.
Confirmation of operation

Upon activation, you will initially see an empty list as you do not have any items and an inventory consumption of 0/10.
Click on Acquire Potion.
![img_26.png]
Since the exchange rate is to obtain 10 potions in one exchange, 10 Potion are now displayed in the list of items.
Next, let’s click Acquire Ether.

A second line has been added and the Ether has increased.
Let’s try exchanging Potion 10 more times.

Since Potion is configured to have 99 stacks, it is now divided into 99 stacks and 11 stacks.
Let’s try consuming the Potion by clicking the Use button on the stack of 99.

The number of Potion is now 98.
Next, let’s try consuming Potion by clicking the Use button on a stack of 11.

The number of Potion is now 10.
Finally
It must have been a bit of a surprise to see how far we could go with no code at all, wasn’t it? We will continue to explain more about the UI Kit. Please check out the rest of the article.