Experience(GS2 UIKit for Unity) sample
Implement experience weight and level functionality.
Repository
https://github.com/gs2io/gs2-uikit-for-unity-sample/tree/main/Experience
GS2-Deploy template
Project Description

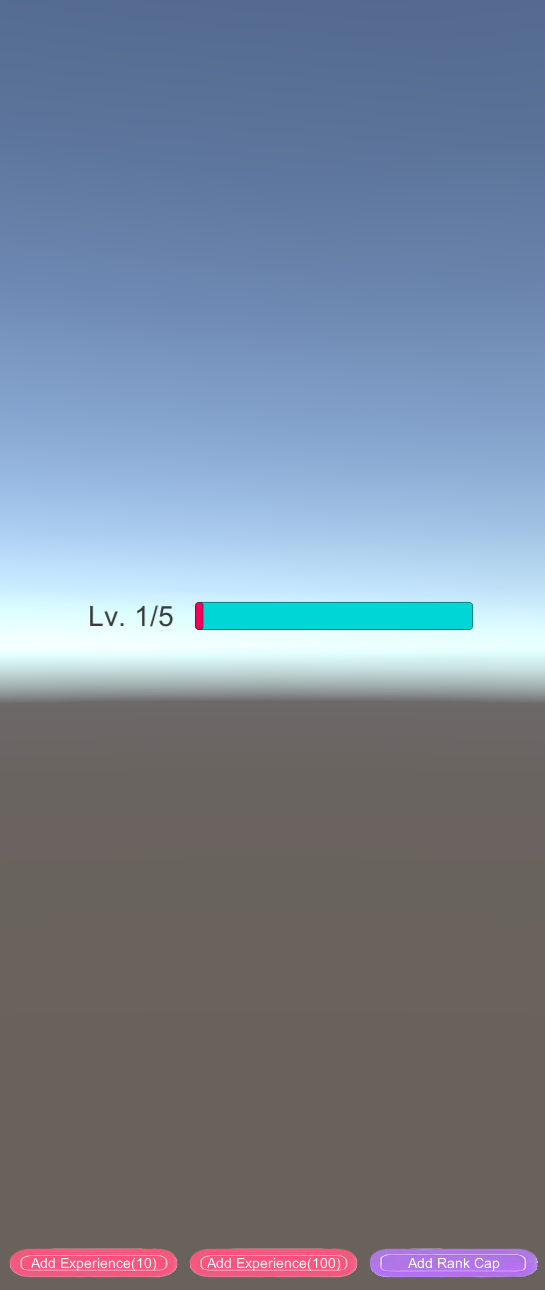
Open the project and you will see the above.

Run it and you will see the current level, level cap, and progress bar like this.

At the bottom of the screen, there is a button for operating experience.
Let’s add 100 experience with “Add Experience(100)”.

Experience has been added and the level has increased from 1 to 3.
Let’s add 100 to the experience value again with “Add Experience(100)”.

The level has increased to 5 and the level cap has been reached. To make it easier to understand this status, the level value has been changed from black to red.
Let’s press “Add Rank Cap” to raise the level cap.

The level cap has been raised from 5 to 6. As a result, the current level has not reached the level cap, so the level notation has also been changed back from red to black.
Project Description

Note the hierarchy of the scene.
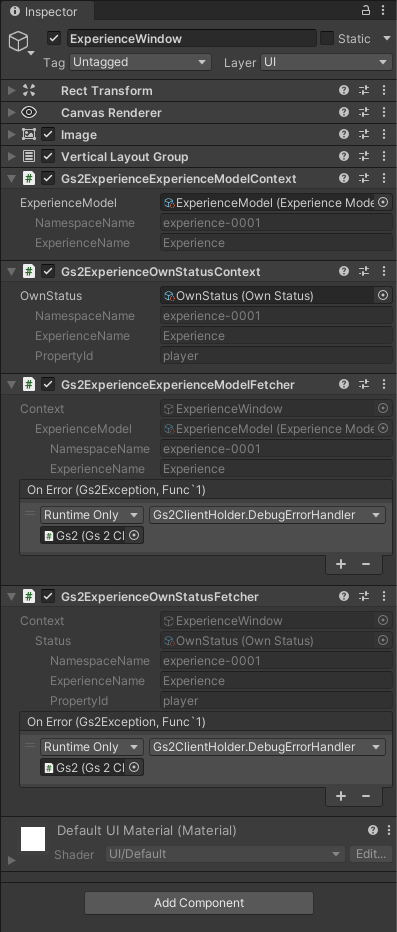
Canvas/ExperienceWindow

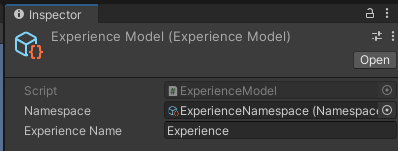
Gs2ExperienceExperienceModelContext
Specifies the experience model to be handled by the node under this GameObject.


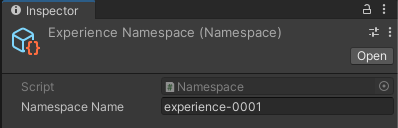
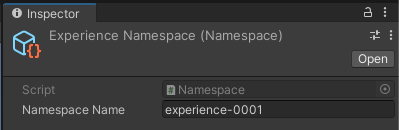
In this case, we specify an experience model named Experience in the namespace experience-0001 in GS2-Experience.
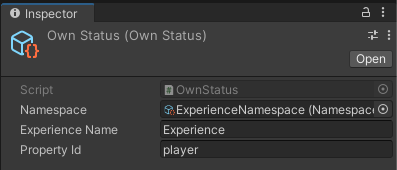
Gs2ExperienceOwnStatusContext.
Specifies the status of itself handled by the node under this GameObject.


This time, we specify an experience model named Experience and a property ID named player in the namespace experience-0001 in GS2-Experience.
Gs2ExperienceOwnStatusFetcher.
Gets the status specified in Gs2ExperienceOwnStatusContext.
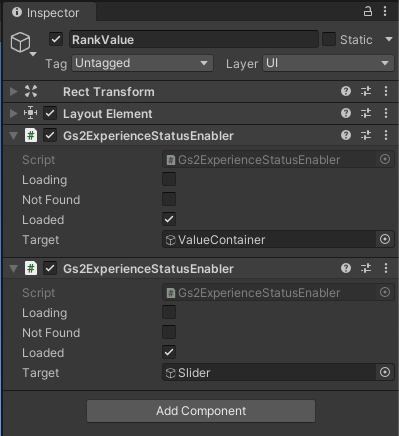
Canvas/ExperienceWindow/Experience/…/RankValue

Gs2ExperienceStatusEnabler.
Enables/disables ValueContainer / Slider depending on status loading.
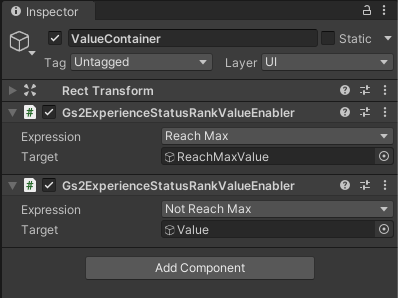
Canvas/ExperienceWindow/Experience/…/RankValue/ValueContainer

Gs2ExperienceStatusRankValueEnabler.
Enables or disables Value / ReachMaxValue depending on whether the status rank has reached or not reached the maximum value.
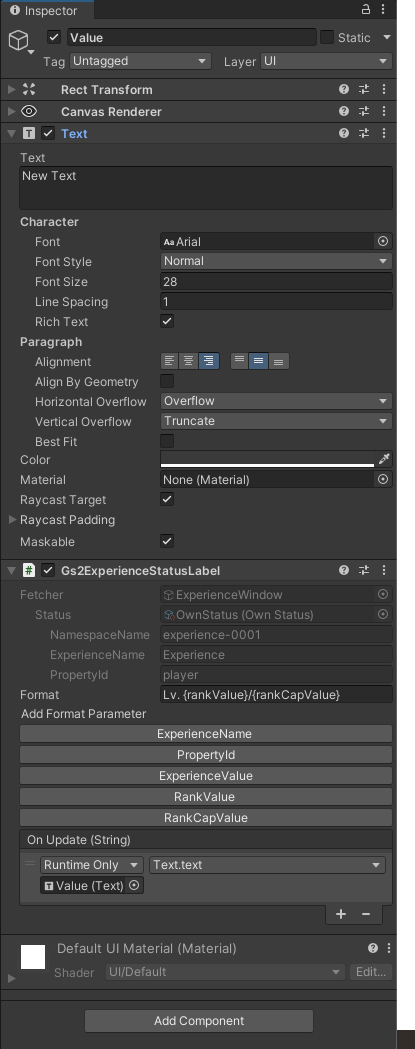
Canvas/ExperienceWindow/Experience/…/RankValue/ValueContainer/Value

Gs2ExperienceOwnStatusLabel.
The current rank value and rank cap value are formatted in the format specified by Format. The formatted result is called back to OnUpdate(String) and is reflected in the Text component. The Text component here specifies black as the text color.
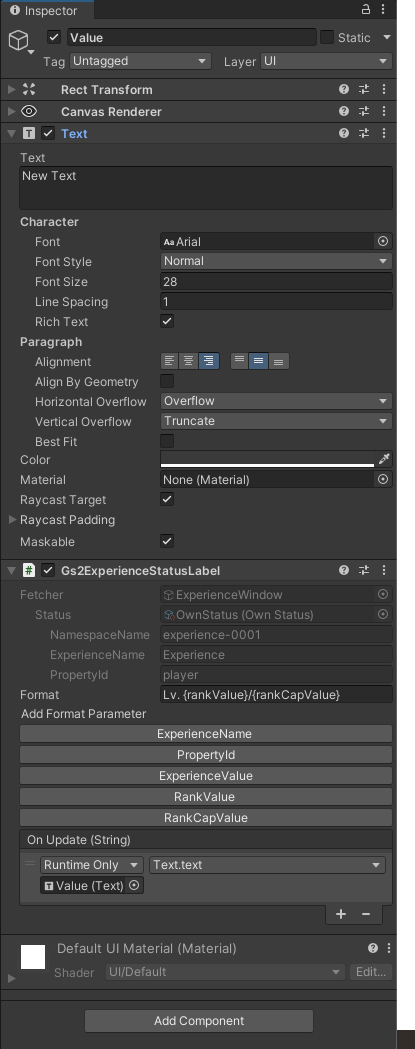
Canvas/ExperienceWindow/Experience/…/RankValue/ValueContainer/ReachMaxValue

Gs2ExperienceOwnStatusLabel.
The current rank value and rank cap value are formatted in the format specified by Format. The formatted result is called back to OnUpdate(String) and is reflected in the Text component. The Text component here specifies red for the text color.
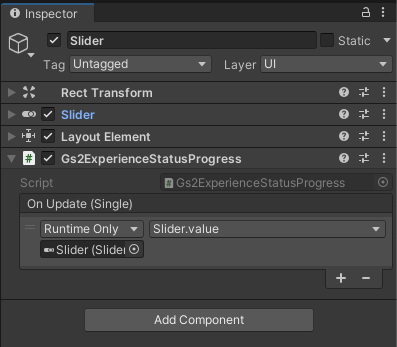
Canvas/ExperienceWindow/Experience/…/Slider

Gs2ExperienceStatusProgress.
Returns the progress from 0.0 to 1.0 in the current rank until the next rank up experience is reached in the OnUpdate(Single) callback. The value is reflected in Slider.value.
Canvas/ExperienceWindow/Input/AddExperience
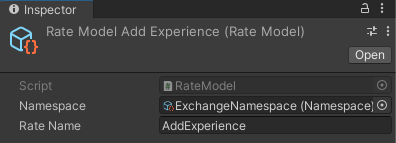
Gs2ExchangeRateModelContext.
Sets the GS2-Exchange exchange rate that adds 10 to the experience value.


Here we specify an exchange rate named AddExperience in the GS2-Exchange namespace named exchange-0006.
Canvas/ExperienceWindow/Input/AddExperience/Gs2ExchangeExchangeAction

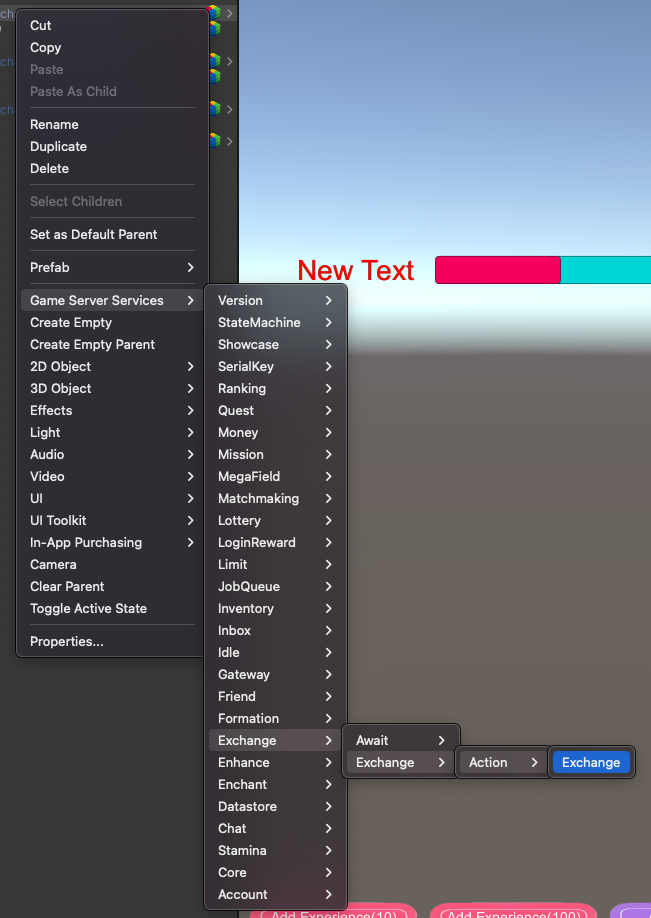
You can add a prefab from this context menu.

By specifying the exchange quantity in Count and activating the prefab, the exchange rate specified in Gs2ExchangeRateModelContext will be executed.
OnExchangeComplete(String)
can be set to a callback when the exchange process is successfully completed, and disables itself.
Canvas/ExperienceWindow/Input/AddExperienceX10
Canvas/ExperienceWindow/Input/AddExperience Sets the GS2-Exchange exchange rate that adds 10 to the experience value as in.
Canvas/ExperienceWindow/Input/AddExperienceX10/Gs2ExchangeExchangeAction
Set the exchange quantity to 10.
Canvas/ExperienceWindow/Input/AddRankCap
Sets the GS2-Exchange exchange rate at which to add one rank cap.
Process/Gs2AutoLogin
A prefab is set up to perform the login process.
sample of Account, please refer to the explanation there.